Recherchez les définitions qui vous manquent !
Comment optimiser le temps de chargement d’un rapport Looker Studio connecté à BigQuery ?
Avant de commencer, voici deux formations gratuites en rapport avec la question traitée dans cet article qui pourrait vous intéresser :
Formation sur Google Big Query (2023)
Formation sur Looker Studio (2023)
Allez, c’est parti ! 🤓
Un rapport Looker Studio associé à des sources de données utilisant le connecteur natif BigQuery peut être lent lorsque notamment :
- Les requêtes réalisées par les composants Looker Studio sur BigQuery sont complexes ;
- La quantité de données analysées par les requêtes réalisées par les composants Looker Studio sur BigQuery est élevée ;
- La quantité de requêtes réalisées simultanément au chargement d’une page ou après une action spécifique (ex : filtrage au niveau d’une page) est élevée.

Avant tout, sachez qu’utiliser le connecteur natif BigQuery est déjà une très bonne chose pour améliorer le temps de chargement d’un rapport Looker Studio.
En effet, il est par sa nature beaucoup plus rapide que les connecteurs devant réaliser des requêtes API comme le connecteur Google Analytics 4 par exemple.
Il est également plus fiable dans le sens où il retourne beaucoup moins d’erreurs qu’un connecteur devant réaliser des requêtes API.
Il existe plusieurs astuces gratuites pour améliorer les temps de chargement d’un rapport Looker Studio connecté à BigQuery. Nous vous avons listé les 7 que nous appliquons systématiquement avec nos clients.
Partitionnez vos tables de données analysées !


Une requête réalisée par un composant Looker Studio sur une table partitionnée BigQuery diminue la quantité de données analysées par la requête et donc le temps de chargement, car seules les partitions correspondant au filtrage sont requêtées.
Par exemple, si votre table contient les données d’une année entière, qu’elle est partitionnée sur la colonne “date” avec une partition par mois et que vous voulez afficher les données du mois de mars sur Looker Studio via un sélecteur de dates, alors seule la partition “mars” sera requêtée pour afficher les données attendues et les 11 autres partitions ignorées.
Diminuez le nombre de lignes des tables de données analysées !
En diminuant le nombre de lignes de vos tables de données analysées, vous réduisez la quantité de données analysées par les requêtes réalisées par les composants Looker Studio sur BigQuery et donc le temps de chargement.
Pour diminuer les nombres de lignes de vos tables de données analysées, vous devez limiter le plus possible la cardinalité de vos dimensions et les grouper en utilisant la clause “GROUP BY” par exemple.
Réduisez la complexité des requêtes réalisées par les composants Looker Studio sur BigQuery !

En limitant la complexité de requêtes réalisées par les composants Looker Studio sur BigQuery vous réduisez le temps de chargement.
Idéalement, vos tables de données analysées doivent être pensées pour que les requêtes réalisées par les composants Looker Studio sur BigQuery n’incluent :
- Qu’une instruction SELECT ;
- Qu’une clause FROM ;
- Qu’une clause WHERE ;
- Qu’une clause GROUP BY ;
- Qu’une clause ORDER BY ;
- Que des opérateurs simples (”>”, “<”, “=”, ”LIKE”, “IN”, “NOT IN”, “AND”, “OR”, “<>”, etc).
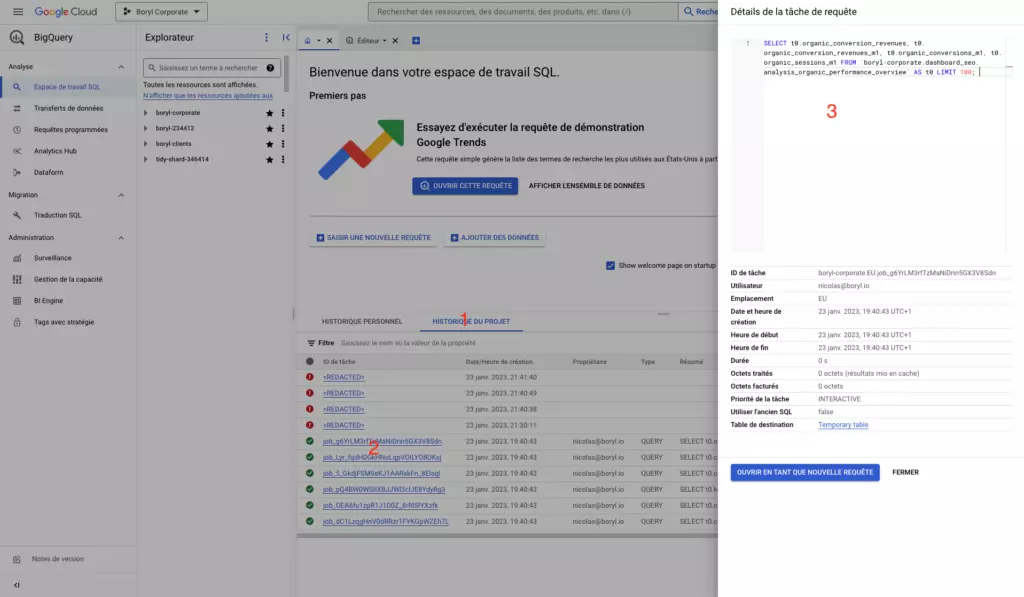
Pour visualiser une requête réalisée par un composant Looker Studio sur BigQuery, rendez-vous sur un projet Google Big Query, cliquez sur “HISTORIQUE DU PROJET” puis cherchez et cliquez sur la tâche initiée par le composant Looker Studio concerné.

Limitez le nombre de composants (graphique, filtre) par page !
En limitant le nombre de composants (graphique, filtre) par page, vous réduisez la quantité de requêtes réalisées simultanément au chargement d’une page ou après une action spécifique (ex : filtrage au niveau d’une page) et donc le temps de chargement.
Pour ce faire, vous pouvez par exemple structurer/diviser votre rapport :
- Par périmètre d’analyse (pages SEO, pages CRO, pages acquisition, pages rétention, etc) ;
- Par objectif d’analyse (pages “macro” stratégiques, pages “micro” plus opérationnelles, etc).
De cette manière, vous n’avez plus de pages à rallonge avec beaucoup de composants. Cela vous fera gagner aussi beaucoup de temps lors de vos analyses, car vous saurez exactement où aller chercher telle ou telle information.
Évitez les tableaux croisés dynamiques !
Les tableaux croisés dynamiques sont très lourds côté front (JavaScript). Essayez donc de les reproduire sur vos tables de données analysées et de les afficher en utilisant “tableau simple”.
Limitez à 1000 le nombre de lignes affichées sur les tableaux avec beaucoup de colonnes !
Les tableaux devant afficher beaucoup de données sont très lourds côté front (JavaScript). Limitez donc à 1000 le nombre de lignes affichées sur les tableaux avec beaucoup de colonnes.
Augmentez la durée de mise en cache !

En augmentant la durée de mise en cache des données issues d’une source utilisant le connecteur natif BigQuery, vous réduisez la fréquence de mise à jour de vos données dans le système de cache. Ainsi, les composants de votre rapport utilisent plus souvent le système de cache pour répondre aux requêtes répétitives, ce qui améliore le temps de chargement.
Plus d’informations ici.
- 1. Partitionnez vos tables de données analysées !
- 2. Diminuez le nombre de lignes des tables de données analysées !
- 3. Réduisez la complexité des requêtes réalisées par les composants Looker Studio sur BigQuery !
- 4. Limitez le nombre de composants (graphique, filtre) par page !
- 5. Évitez les tableaux croisés dynamiques !
- 6. Limitez à 1000 le nombre de lignes affichées sur les tableaux avec beaucoup de colonnes !
- 7. Augmentez la durée de mise en cache !