Recherchez les définitions qui vous manquent !
Un plan de taggage (également appelé plan de tracking ou plan de marquage) est un document essentiel dans tout projet de collecte de données web.
Si nous résumons (plus d’informations dans les parties suivantes), il liste l’ensemble des événements (généralement des actions utilisateur) à traquer sur un site web ainsi que les différents paramètres associés, en spécifiant quand et comment ils doivent être traqués.
Chez Boryl, la réalisation du plan de taggage intervient généralement après la réalisation d’un plan de mesure.
Ce dernier, quant à lui, liste les différents objectifs (micro et macro) du site web concerné ainsi que les KPI et dimensions de répartition permettant de mesurer et comprendre l’atteinte de ces objectifs.
Nous vous partagerons des exemples de plan de mesure très prochainement ! 😉
Le combo Google Analytics 4 & Google Tag Manager étant le plus commun, le plan de tracking pris pour exemple dans cette formation est spécialement conçu pour la mise en place d’une collecte de données web avec Google Analytics 4 et Google Tag Manager. Naturellement, cela signifie qu’il respecte certaines règles et spécifications propres à Google Analytics 4 et Google Tag Manager.
Voici donc deux autres formations qui pourraient vous être utiles :
Formation sur Google Analytics 4 (2023)
Formation sur Google Tag Manager (2023)
Allez c’est parti, accrochez-vous, nous n’avons pas fait les choses à moitié ! 🤓 📚
Qu’est-ce qu’un plan de taggage ?
Un plan de taggage est un document (le plus souvent un spreadsheet) permettant de normaliser la façon dont vous collectez les données issues de votre site web.
Il vous permet de tirer pleinement parti de vos solutions analytics (Google Analytics 4, Piano Analytics, Matomo Analytics, etc), ainsi que de vos différentes plateformes publicitaires (Facebook Ads, Google Ads, TikTok Ads, etc) et CRM (Salesforce, Hubspot, ActiveCampaign, etc).
Comme dit un peu plus haut, un plan de taggage liste l’ensemble des événements (généralement des actions utilisateur) que vous voulez traquer sur votre site web ainsi que l’ensemble des paramètres associés à chacun, et spécifie quand et comment ils doivent être traqués.
Il découle des objectifs macro et micro de votre site web ainsi que des KPI et dimensions de répartition associées (plan de mesure).
Bien entendu, cette liste centrale d’événements peut s’allonger et évoluer avec le temps.
Un plan de taggage est un support très important pour les équipes techniques en charge de son implémentation, c’est donc un document essentiel en amont de toute mission de collecte de données web.
Utilisé à la fois comme outil de gestion de projet et comme document de référence, il permet d’aligner plusieurs personnes autour d’une même stratégie de collecte de données web.
Vous y retrouverez également des informations concernant la configuration des outils utilisés pour collecter les données web (par exemple, des informations de configuration propres à Google Analytics 4 et Google Tag Manager).
Quels sont les avantages du plan de taggage ?
Chez Boryl, nous avons relevé 4 grandes raisons principales qui font du plan de tracking un document indispensable dans tout projet de collecte de données web.
Des données plus fiables
Un plan de taggage crée une base de référence pour les processus de gouvernance des données et garantit une collecte de données fiable.
L’analyse et la visualisation de vos données dépendent de la qualité de ces dernières. Des données fiables vous permettront de prendre des décisions plus justes.
Une collecte plus complète
La création et l’implémentation d’un plan de taggage complet vous permettent de collecter des données supplémentaires plus avancées et plus intéressantes que ce que vous permet de collecter nativement la balise principale de l’outil concerné (la balise de configuration Google Analytics 4 par exemple).

Le plan de taggage et le plan de mesure vous permettent de ne pas passer à côté des événements essentiels que vous devez traquer en tant que SaaS, e-commerce ou encore site de génération de lead.
Une meilleure compréhension pour les analystes
Un plan de taggage permet à chaque analyste de savoir comment telle ou telle donnée est collectée, sous quelles conditions, etc.
Ce document les aide à comprendre quelles sont les données disponibles et comment ils peuvent les utiliser pour leurs analyses.
Une implémentation facilitée pour les développeurs
Un bon plan de taggage donne tous les détails relatifs à l’implémentation technique de ce dernier, ce qui facilite grandement son implémentation par le ou les développeurs concernés.
Quelles sont les différentes étapes d’un projet web analytics ?
Chez Boryl, un projet web analytics se déroule généralement en 7 étapes :
Le cadrage et la création d’un plan de mesure
Dans un premier temps, nous réalisons un brief de cadrage (cahier des charges) ainsi qu’un plan de mesure afin de disposer de l’intégralité des informations essentielles à la bonne réalisation de la mission.
L’objectif étant de répondre à des questions du type :
- Quels sont les objectifs micro et macro du site web ? (augmenter le chiffre d’affaires, augmenter le nombre de leads, etc)
- Quels sont les KPI et dimensions de répartition associées permettant de mesurer et comprendre l’atteinte de ces objectifs ? (nombre de sessions, taux de conversion, nombre de ventes, etc)
- Quelles sont les différentes étapes du ou des funnels (s’il y en a) ?
- Comment gérer le consentement de l’utilisateur ? Avec quelle CMP ?
- Est-ce intéressant de déployer un tracking server-side ?
- La nomenclature UTM actuelle (si elle existe) est-elle cohérente ?
- Est-ce intéressant de déployer le Google Consent Mode ?
- Quels sont les pixels publicitaires à considérer ?
- Quels sont les outils de collecte les plus adaptés ?
- Etc.
Lors de cette étape, il nous arrive également de faire un audit de l’existant s’il y a des choses qui ont déjà été implémentées dans le passé.
La création du plan de taggage
Une fois le brief de cadrage et le plan de mesure terminés, nous créons le plan de tracking recensant l’ensemble des événements (généralement des actions utilisateur) à traquer ainsi que l’ensemble des paramètres associés à chacun d’eux, en spécifiant quand et comment ils doivent être traqués.
Ces événements et paramètres doivent permettre la création des KPI et dimensions associées identifiés en étape 1.
Document technique de référence, le plan de taggage permet de guider le développeur assigné à l’intégration du plan de taggage et d’aligner tout le monde autour d’une même stratégie de collecte de données.
Plus d’informations sur la structure d’un plan de taggage un peu plus bas ! 😉
Le déploiement du plan de taggage
Le plan de taggage terminé, il faut maintenant l’implémenter !
La manière la plus fiable d’implémenter un plan de taggage est de passer par un développeur qui fera en sorte que les événements et paramètres associés soient envoyés dans le dataLayer au bon moment.
Cette étape consiste donc à intégrer du code sur votre site web qui enverra les événements et paramètres associés dans le dataLayer lorsque certaines actions seront effectuées par les utilisateurs de votre site web (clic sur CTA, ajout au panier, etc).
Il est possible de faire cela directement depuis Google Tag Manager (soft tracking), mais nous ne le recommandons pas, car beaucoup de facteurs peuvent venir affecter négativement la fiabilité de cette méthode.
Chez Boryl, nous proposons à nos clients deux options pour le déploiement d’un plan de taggage sur leur site web :
- Nous nous chargeons du déploiement (s’ils n’ont pas les ressources en interne) ;
- Nous nous plaçons en support au déploiement (s’ils ont les ressources en interne).
La recette du dataLayer
La recette du dataLayer n’est rien d’autre que la vérification de ce qui est envoyé dans le dataLayer. Il convient ainsi de vérifier notamment :
- Que les événements sont envoyés au bon moment dans le dataLayer ;
- Que les événements ne sont pas envoyés en double ;
- Que les événements sont corrects (clé/valeur) ;
- Qu’il ne manque pas de paramètres associés aux événements ;
- Que les paramètres associés aux événements sont corrects (clé/valeur).
Chez Boryl, dans le cas où l’intégration du plan de marquage est gérée du côté du client, nous lançons une recette à la fin de l’intégration afin de vérifier que le travail a correctement été exécuté et que les données remontent correctement dans le dataLayer.
S’il y a des bugs, nous les communiquons directement au développeur concerné afin que ces derniers puissent être résolus.
Dans le cas où nous gérons l’implémentation du plan de tracking, cette vérification se fait de notre côté sans aucune intervention de la part du client.
La configuration des outils
Cette étape consiste à configurer les différents outils utilisés pour la collecte, à savoir, le plus souvent :
- Le Tag Managent System (TMS) envisagé (Google Tag Manager, TagCommander, Tealium, etc) ;
- La Consent Management Platform (CMP) envisagée (Axeptio, Didomi, etc) ;
- Le(s) outil(s) web analytics envisagé(s) (Google Analytics 4, Piano Analytics, Matomo, etc) ;
- La/les plateforme(s) publicitaire(s) envisagée(s) (Facebook Ads, Google Ads, LinkedIn Ads, TikTok Ads, etc).
La configuration de Google Tag Manager fait référence à la création des différentes variables, balises et déclencheurs.
La configuration de Google Analytics 4, fait référence à :
- La création de la propriété / flux de données ;
- La définition des accès et restrictions de données ;
- La configuration des mesures cross-domaine si besoin ;
- La définition des sites référents à ignorer ;
- La configuration du fuseau horaire de la propriété ;
- L’activation des signaux Google ;
- L’activation de la connexion avec Google Ads, BigQuery, Search Console, etc ;
- La création des différentes métriques personnalisées souhaitées ;
- La création des différentes dimensions personnalisées souhaitées ;
- La création des différentes conversions souhaitées ;
- Etc (+ 20).
La recette finale
À la fin de la configuration des outils, nous effectuons généralement une seconde recette pour vérifier que les données remontent correctement dans les outils concernés.
L’idée est de vérifier que les différentes balises se déclenchent au bon moment, et que les “hits” envoyés vers les outils concernés sont corrects.
La création d’un dashboard analytics
Collecter des données, c’est bien, les transformer en informations pertinentes et immédiatement exploitables, c’est mieux !
Cette étape consiste donc à créer un dashboard (généralement sur Looker Studio, Power BI ou Tableau Software) afin de répondre parfaitement à vos besoins en analyses/visualisations, et en particulier :
- Vos besoins relatifs à l’analyse de l’acquisition marketing sur votre site web ;
- Vos besoins relatifs à l’analyse du comportement des utilisateurs sur votre site web (digital product analytics).
L’objectif de l’analyse de l’acquisition marketing sur un site web est de répondre à des questions comme :
- Quels sont les campagnes, groupes d’annonces, annonces et pages d’entrée les plus performants en termes de trafic, taux de conversion, conversion, chiffre d’affaires, ROAS, LTV, CPA, etc ?
- Quels campagnes, groupes d’annonces, annonces et pages d’entrée ont enregistré une importante baisse de performance ce mois-ci par rapport au mois dernier en termes de trafic, taux de conversion, conversion, chiffre d’affaires, ROAS, LTV, CPA, etc ?
L’objectif de l’analyse du comportement des utilisateurs sur un site web (digital product analytics) est de répondre à des questions comme :
- Combien de temps passent en moyenne les utilisateurs sur le site web ?
- Quelles sont les pages d’un site web les plus performantes en termes de nombre de vues, temps moyen passé, % scroll, etc ? (exemple de digital product = site web média)
- Quelles sont les fonctionnalités d’un site web les plus (ou les moins) utilisées ? Pourquoi ? (exemple de digital product = site web SaaS)
- À quel moment dans le funnel de vente d’un produit spécifique d’un site web les utilisateurs abandonnent leur parcours d’achat ? Pourquoi ? (exemple de digital product = site web e-commerce)
Comment construire un plan de taggage ?
Comme dit un peu plus haut, un plan de marquage se présente dans la majeure partie des cas sous la forme d’un document spreadsheet.
Chez Boryl, un plan de tracking est généralement constitué de plusieurs pages que nous allons découvrir sans plus attendre !
Comme énoncé dans l’introduction, le combo Google Analytics 4 & Google Tag Manager étant le plus commun, le plan de taggage pris pour exemple dans cette partie est spécialement conçu pour la mise en place d’une collecte de données web avec Google Analytics 4 et Google Tag Manager. Naturellement, cela signifie qu’il respecte certaines règles et spécifications propres à Google Analytics 4 et Google Tag Manager.
Voici le plan de tracking pris pour exemple dans cette partie :
https://docs.google.com/spreadsheets/d/1FHwLgQjwD_KfpQDKM3BKDBODaA2ITjDiCeHqAIswC_U/edit?usp=sharing
Pour une meilleure compréhension, nous vous conseillons de lire ces deux formations :
Formation sur Google Analytics 4 (2023)
Formation sur Google Tag Manager (2023)
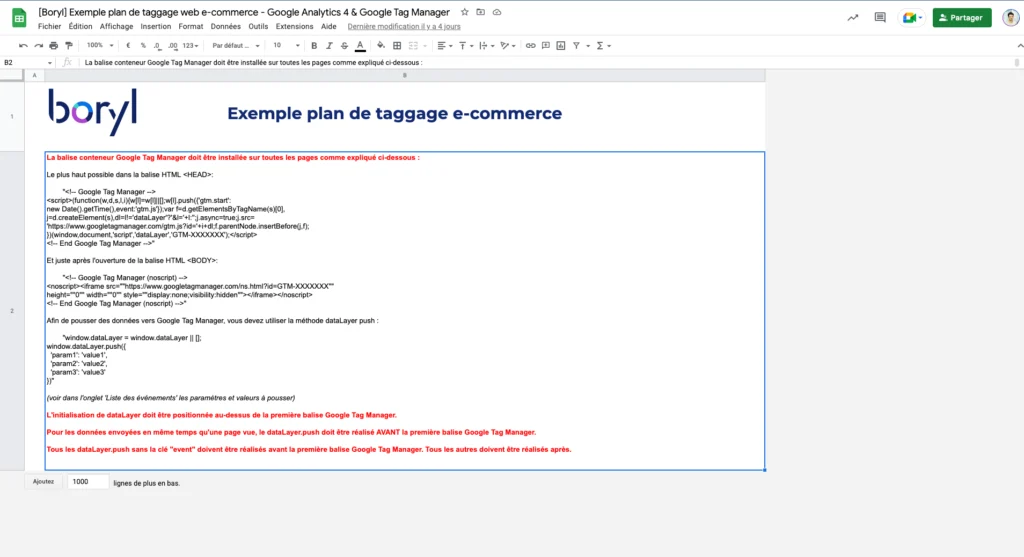
La page d’accueil d’un plan de taggage

Cette page a pour objectif de détailler la façon dont la balise conteneur de Google Tag Manager doit être implémentée par le développeur (ou autre personne en charge des implémentations techniques sur le site web).
Chez Boryl, nous utilisons presque systématiquement Google Tag Manager pour la gestion des balises, car c’est une solution gratuite, simple, agile, évolutive, performante et disposant d’une grande communauté.
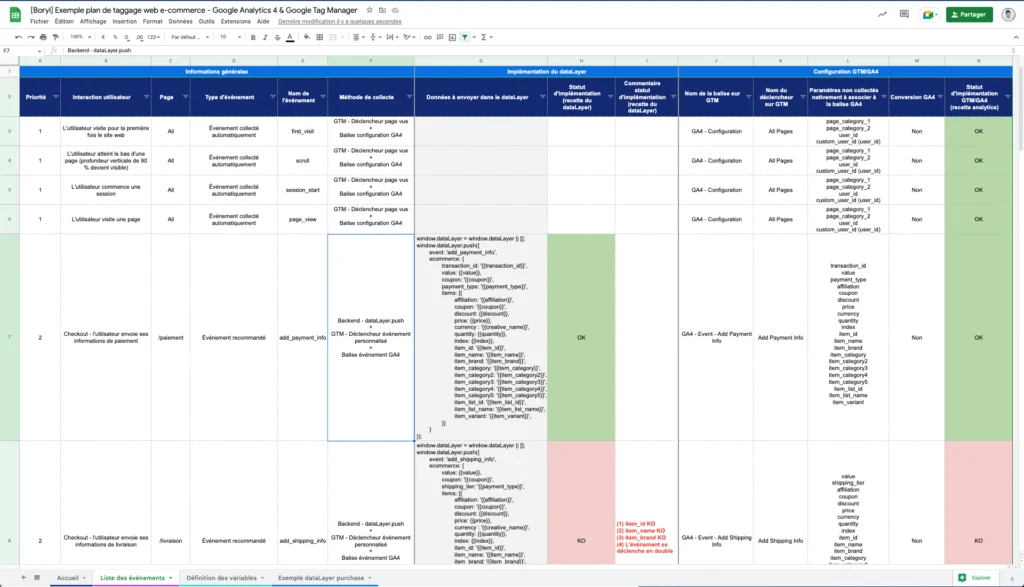
La page “Liste des événements” d’un plan de taggage

C’est la page principale du document. C’est dans celle-ci que sont listés précisément tous les événements à traquer ainsi que toutes les informations associées.
Chez Boryl, cette page compte généralement 14 colonnes.
Pour que cela soit limpide pour vous, nous allons passer en revue chacune de ces colonnes en prenant à chaque fois pour exemple un événement e-commerce.
L’événement e-commerce en question est un événement qui se déclenche lorsqu’un achat a été effectué et validé. Son nom est “purchase”.
La colonne “Priorité”
Cette colonne détermine la priorité d’implémentation de l’événement concerné.
Généralement, dans un plan de tracking pour Google Analytics 4 et Google Tag Manager, nous retrouvons deux niveaux de priorité.
Les événements devant être implémentés en premier sont généralement ceux collectés avec la balise de type configuration Google Analytics 4 (session_start, scroll, etc).

Pourquoi ? Et bien tout simplement parce que nous pouvons associer certains paramètres à la balise de type configuration Google Analytics 4 qui seront automatiquement associés aux événements traqués avec les différentes balises de type événement Google Analytics 4.
Dans notre exemple, la priorité d’implémentation de l’événement e-commerce purchase doit donc être : “2”.
La colonne “Interaction utilisateur”
Cette colonne indique quand (généralement sous quelle interaction utilisateur) l’événement concerné doit être collecté.
Dans notre exemple, l’interaction utilisateur relative à l’événement e-commerce purchase est : “L’utilisateur réalise un achat avec succès”.
La colonne “Page”
Cette colonne indique la page (parfois le type de page) où l’événement concerné doit être collecté.
Dans notre exemple, la page relative à l’événement e-commerce purchase est : “/paiement-reussi”.
La colonne “Type d’événement”
Cette colonne indique le “type” de l’événement Google Analytics 4 concerné. Il en existe 3 :
- Les événements collectés automatiquement ;
- Les événements recommandés ;
- Les événements personnalisés.
Dans notre exemple, le type d’événement relatif à l’événement e-commerce purchase est : “Événement recommandé”.
La colonne “Nom de l’événement”
Cette colonne indique le nom de l’événement concerné.
Dans notre exemple, le nom de l’événement est : “purchase”.
La colonne “Méthode de collecte”
Cette colonne indique la méthode de collecte utilisée pour traquer l’événement concerné.
Pour rappel, il existe 2 “méthodes“ de collecte principales pour traquer un événement.
- Soit via les déclencheurs natifs de Google Tag Manager (Page vue, Clic, etc) ;
- Soit via le déclencheur événement personnalisé de Google Tag Manager qui écoute les événements qui sont poussés dans le dataLayer.
Dans notre exemple, la méthode de collecte relative à l’événement e-commerce purchase est la seconde énoncée juste au-dessus. Nous l’écrirons de la manière suivante :
“Backend – dataLayer.push + GTM – Déclencheur événement personnalisé + Balise événement GA4”
C’est la méthode la plus fiable pour ce type d’événement !
La colonne “Données à envoyer dans le dataLayer”
Cette colonne indique (si besoin) le code JavaScript à exécuter au moment de l’interaction utilisateur afin d’envoyer l’événement concerné dans le dataLayer ainsi que les paramètres qui lui sont associés.
Dans notre exemple, le code JavaScript à exécuter relatif à l’événement e-commerce purchase est :

La colonne “Statut d’implémentation (recette du dataLayer)”
Cette colonne indique le statut de la recette du dataLayer relatif à l’événement concerné. Deux valeurs possibles :
- OK (implémentation dataLayer correcte) ;
- KO (implémentation dataLayer incorrecte) .
Dans notre exemple, nous allons dire que le statut de la recette dataLayer relatif à l’événement e-commerce purchase est : “KO”.
La colonne “Commentaire statut d’implémentation (recette du dataLayer)”
Cette colonne indique pourquoi le statut de la recette du dataLayer relatif à l’événement concerné est KO.
Dans notre exemple, nous allons dire que le statut de la recette dataLayer relatif à l’événement e-commerce purchase est KO parce que : “L’événement est envoyé en double dans le dataLayer”.
La colonne “Nom de la balise sur GTM”
Cette colonne indique le nom de la balise sur Google Tag Manager relative à l’événement concerné.
Dans notre exemple, le nom de la balise sur Google Tag Manager relative à l’événement e-commerce purchase est : “GA4 – Event – Purchase”.
La colonne “Nom du déclencheur sur GTM”
Cette colonne indique le nom du déclencheur sur Google Tag Manager relatif à l’événement concerné.
Dans notre exemple, le nom du déclencheur sur Google Tag Manager relatif à l’événement e-commerce purchase est : “Purchase”.
La colonne “Paramètres non collectés nativement à associer à la balise GA4”
Cette colonne indique les paramètres à associer à l’événement concerné.
Dans notre exemple, les paramètres à associer à l’événement e-commerce purchase sont :
- transaction_id ;
- shipping ;
- tax ;
- value ;
- affiliation ;
- coupon ;
- discount ;
- price ;
- currency ;
- quantity ;
- index ;
- item_id ;
- item_name ;
- item_brand ;
- item_category ;
- item_category2 ;
- item_category3 ;
- item_category4 ;
- item_category5 ;
- item_list_id ;
- item_list_name ;
- item_variant.
La colonne “Conversion GA4”
Cette colonne indique si l’événement concerné doit être marqué en conversion sur Google Analytics 4.
Dans notre exemple, l’événement e-commerce purchase doit être marqué en conversion. Nous indiquons donc : “Oui”.
La colonne “Statut d’implémentation GTM/GA4 (recette finale)”
Cette colonne indique le statut de la recette finale relatif à l’événement concerné. Deux valeurs possibles :
- OK (configuration analytics correcte) ;
- KO (configuration analytics incorrecte).
Dans notre exemple, comme la recette dataLayer indique “KO”, le statut de la recette finale relatif à l’événement e-commerce purchase est obligatoirement : “KO”.
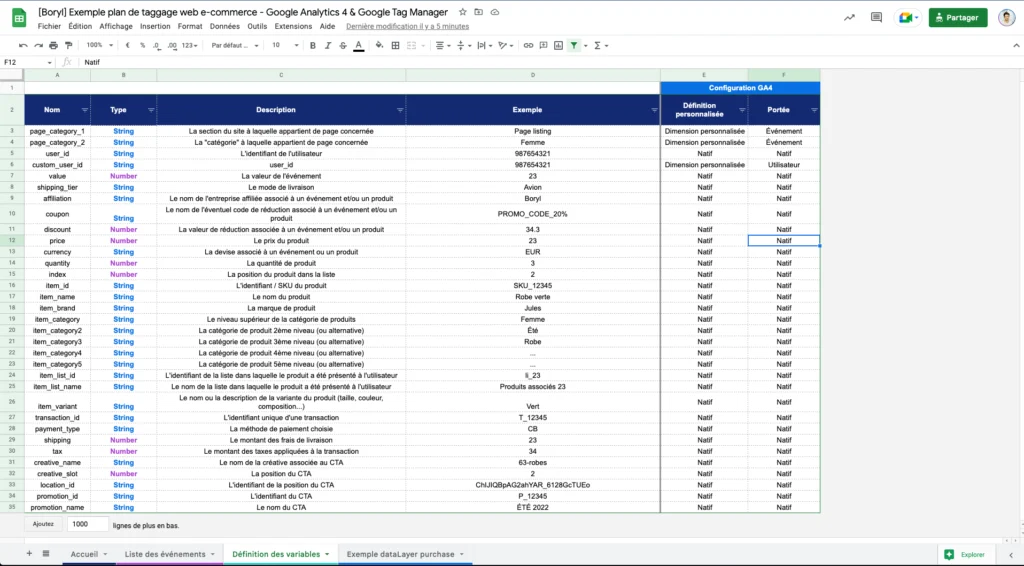
La page “Définition des variables” d’un plan de taggage

Sur cette page, nous définissons l’intégralité des variables non collectées nativement par les différentes balises Google Analytics 4.
C’est une page très importante, car elle permet au développeur en charge de l’implémentation du dataLayer de savoir exactement à quoi correspondent les différents paramètres à envoyer dans ce dernier, leur type, etc.
Cette page servira aussi aux personnes qui analyseront les données collectées a posteriori, grâce à une connaissance précise de leurs types et significations.
Enfin, nous y trouvons également des informations de configuration relatives à Google Analytics 4.
Chez Boryl, cette page compte généralement 6 colonnes.
La colonne “Nom”
Cette colonne indique le nom des variables.
Voici quelques exemples :
- page_category_1 ;
- page_category_2 ;
- user_id ;
- custom_user_id ;
- value ;
- shipping_tier ;
- affiliation ;
- coupon ;
- discount.
La colonne “Type”
Cette colonne indique le type des variables.
Les 2 types que nous retrouverons le plus souvent sont :
- String (chaîne de caractère) ;
- Number (nombre décimal ou entier).
La colonne “Description”
Cette colonne décrit les variables.
Voici quelques exemples :
- La section du site à laquelle appartient la page concernée (pour la variable page_category_1) ;
- L’identifiant de l’utilisateur (pour la variable user_id) ;
- Le nom du produit (pour la variable item_name) ;
- Le montant des frais de livraison (pour la variable shipping).
La colonne “Exemple”
Cette colonne indique des exemples concrets pour chaque variable.
Voici quelques exemples :
- “Page listing” (pour la variable page_category_1) ;
- “987654321” (pour la variable user_id) ;
- “Robe verte” (pour la variable item_name) ;
- “23” (pour la variable shipping).
La colonne “Définition personnalisée”
Cette colonne donne des informations de configuration sur Google Analytics 4 quant aux différentes variables. 3 valeurs possibles :
- Dimension personnalisée (uniquement pour les variables de type string non natives) ;
- Métrique personnalisée (uniquement pour les variables de type métrique non natives) ;
- Natif (lorsque la dimension/métrique existe déjà nativement dans Google Analytics 4).
Voici une documentation de Google sur le sujet :
https://support.google.com/analytics/answer/10075209?hl=fr
Il ne sert à rien de marquer comme dimension ou métrique personnalisée une dimension ou métrique native accessible dans l’interface, vous allez juste gâcher vos crédits et atteindre plus rapidement vos limites de création.
La création de métriques et dimensions personnalisées sert principalement à pouvoir les visualiser dans vos rapports Google Analytics 4 ainsi que dans l’explorateur.
Chez Boryl, pour des raisons de flexibilité et de consolidation, nous préférons passer par Google Big Query et Google Data Studio pour visualiser les données issues de Google Analytics 4.
De cette manière, nous avons accès à l’intégralité des données brutes dans un format facilement manipulable.
Il ne sert pas à grand chose d’utiliser les définitions personnalisées si vous passez par Google Big Query et Google Data Studio pour visualiser les données issues de Google Analytics 4.
La colonne “Portée”
Cette colonne indique la portée de la définition personnalisée relative aux différentes variables. 4 valeurs possibles :
- Utilisateur (uniquement pour les dimensions personnalisées) ;
- Événement ;
- Item ;
- Natif.
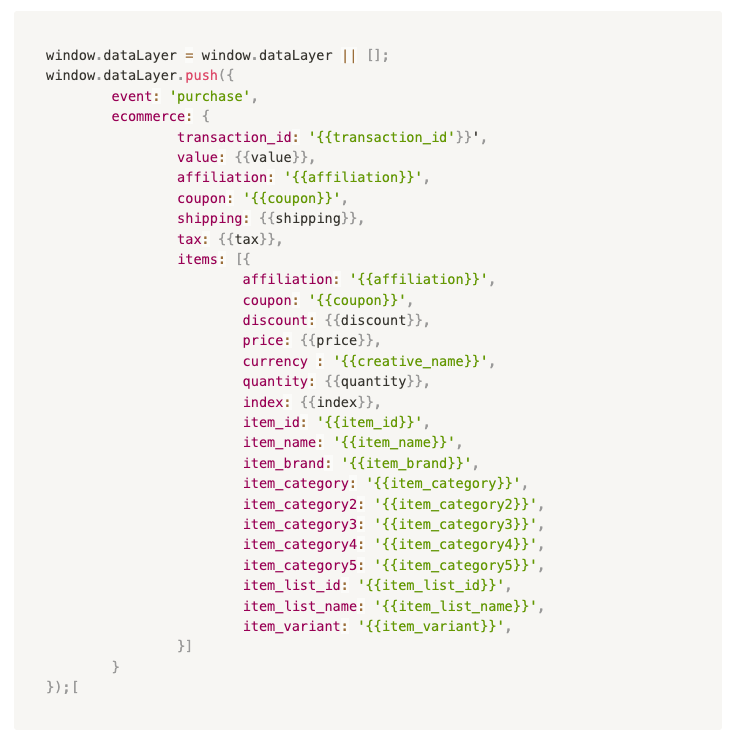
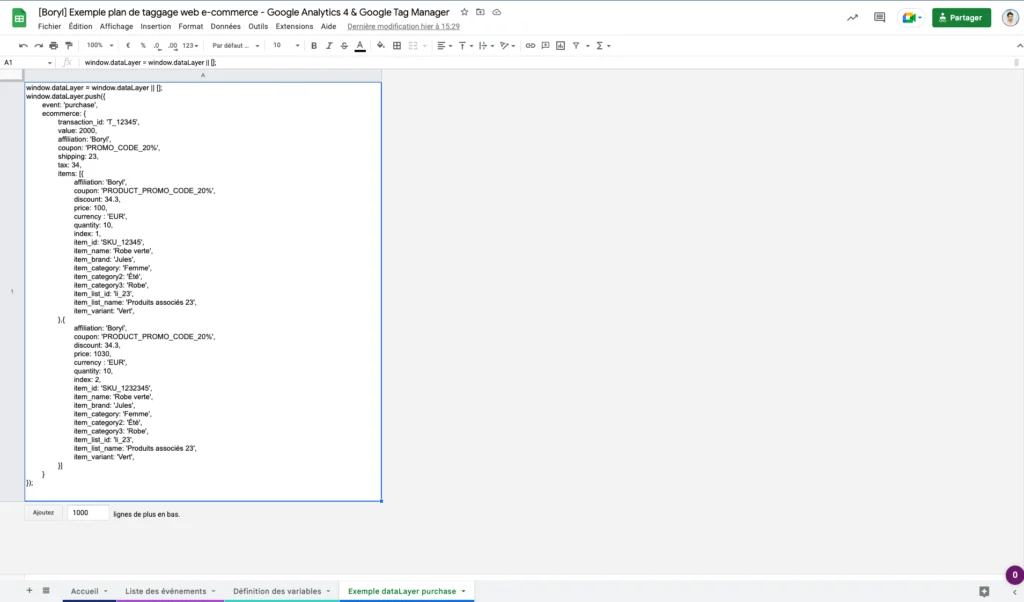
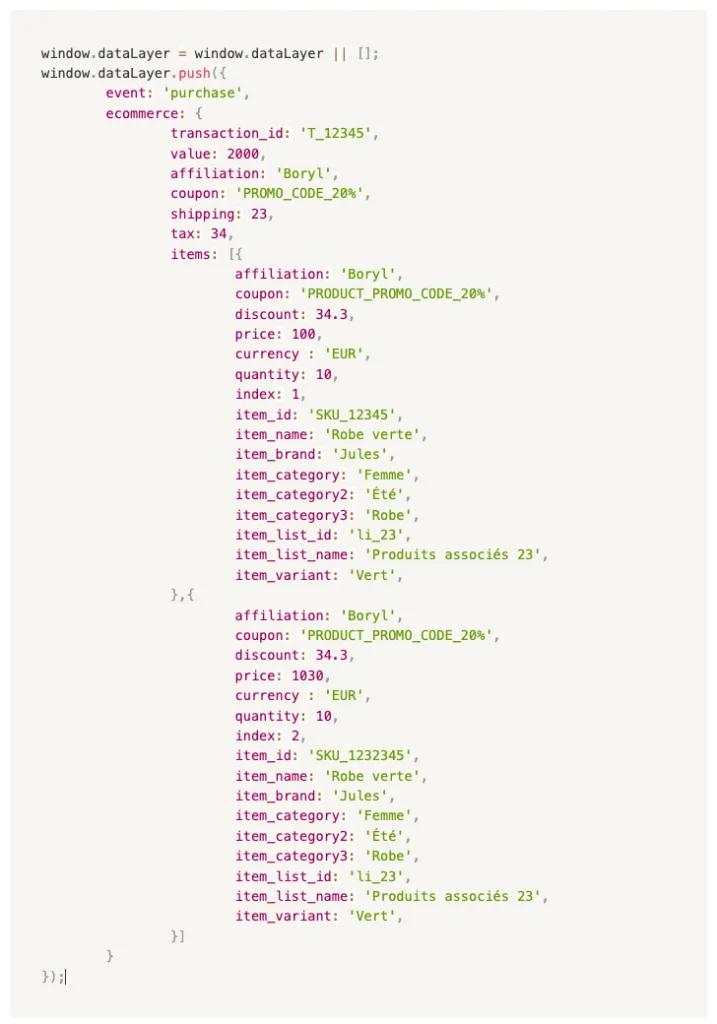
La page “Exemple dataLayer” d’un plan de taggage

Cette page donne un exemple de ce à quoi pourrait ressembler le code JavaScript à exécuter pour un événement donné.
Voici un exemple de code JavaScript relatif à l’événement e-commerce purchase :

Comment réaliser la recette d’un plan de taggage ?
Comme dit un peu plus haut, la recette est une étape de vérification. Et il existe deux types de recettes dans un projet web analytics :
- La recette du dataLayer ;
- La recette finale.
La recette du dataLayer
L’idée de cette recette est de vérifier que les informations souhaitées remontent correctement dans le dataLayer et au bon moment.
Chez Boryl, nous utilisons deux techniques pour vérifier que les informations souhaitées remontent correctement dans le dataLayer :
- Avec la console de votre navigateur ;
- Avec le mode debug de Google Tag Manager.
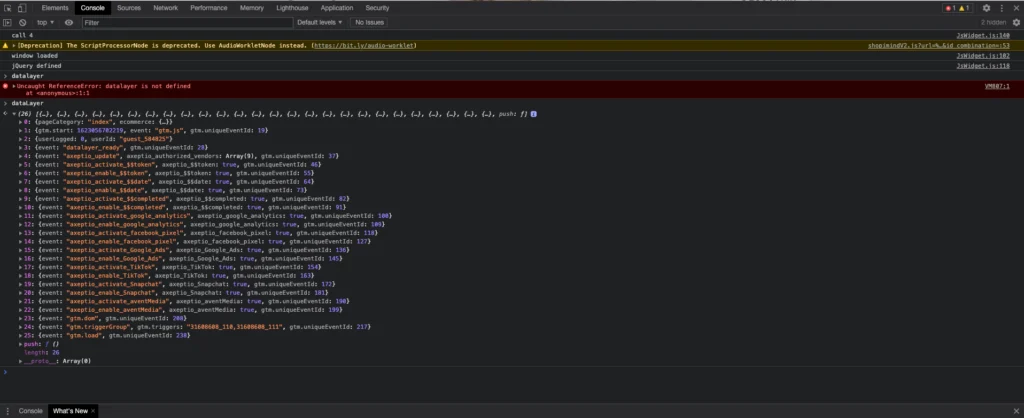
Avec la console de votre navigateur
La première méthode consiste à consulter le dataLayer dans la console de votre navigateur en appuyant sur la touche F12.
L’idée est d’effectuer certaines actions et de regarder si toutes les données sont bien envoyées dans le dataLayer (et au bon moment !).
Pour accéder au dataLayer depuis la console, vous devez écrire “dataLayer” dans cette dernière et appuyer sur entrée.
Voici ce que cela donne lorsque nous le faisons sur le site d’un client :

En cliquant sur l’index 0 du dataLayer, nous pouvons par exemple voir que les informations relatives aux produits visibles sur la home page remontent correctement :

Avec le mode debug de Google Tag Manager
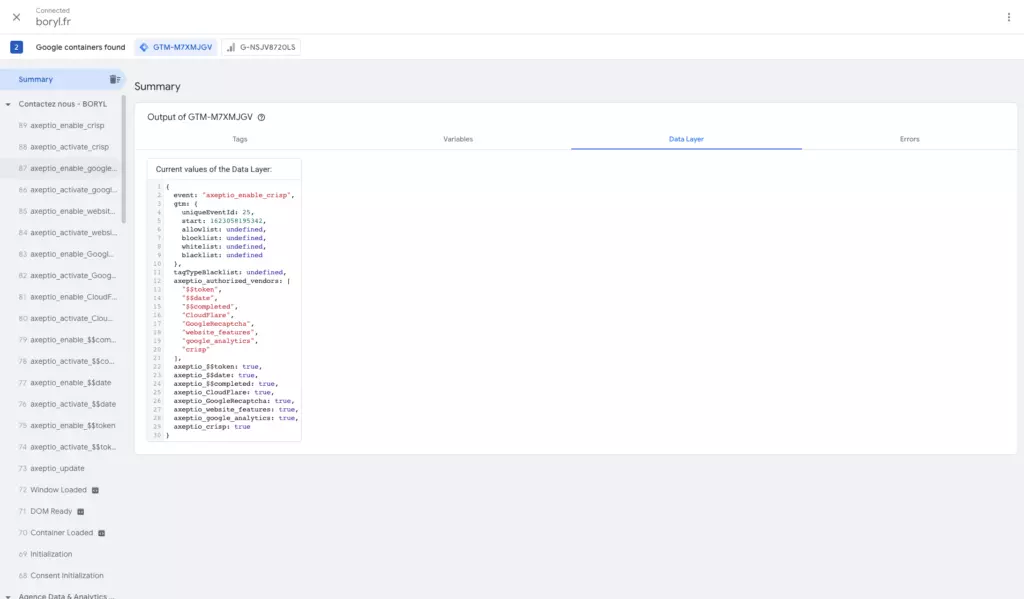
La seconde méthode consiste à accéder au dataLayer par l’intermédiaire du mode debug de Google Tag Manger dans l’onglet “dataLayer” :

La recette finale
L’idée de cette recette est de vérifier que les données remontent correctement dans les outils concernés (Google Analytics 4 par exemple).
Plus précisément, cela consiste à vérifier que les différentes balises se déclenchent au bon moment lorsque nous effectuons certaines actions, et que les données associées envoyées vers les outils concernés sont correctes.
La meilleure façon d’effectuer une recette finale lorsque vous utilisez Google Tag Manager est d’utiliser le mode debug (comme pour la recette du dataLayer).
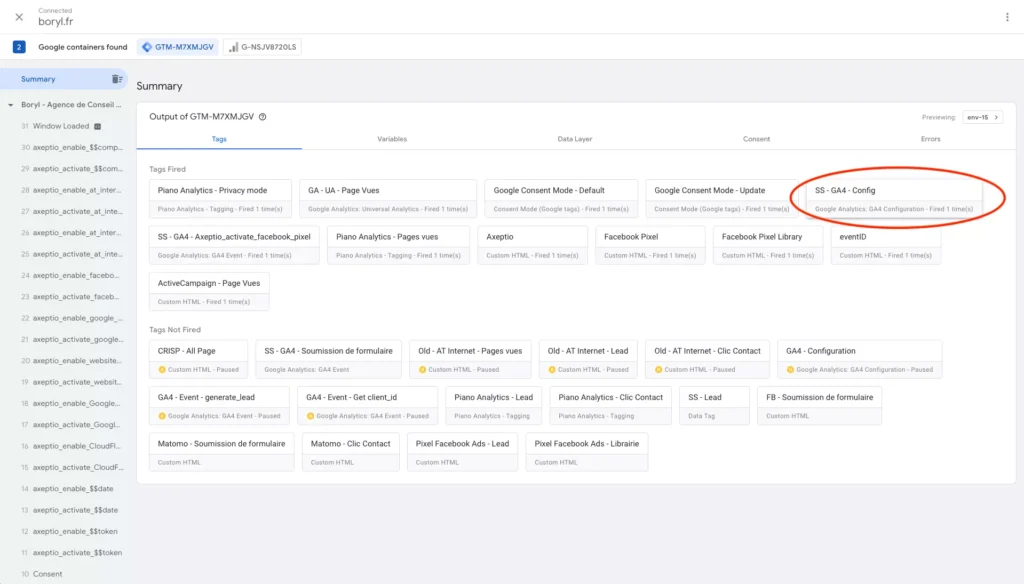
Pour ce faire, direction l’onglet “Tags” (balises en français) :

On peut voir ici par exemple que la balise “SS – GA4 – Config” se déclenche bien lorsque nous arrivons sur la home page du site web concerné (boryl.fr).
Voilà, c’est terminé ! 🤓
N’hésitez pas à nous envoyer un petit message si vous avez des questions 😉
- 1. Qu’est-ce qu’un plan de taggage ?
- 2. Quels sont les avantages du plan de taggage ?
- a. Des données plus fiables
- b. Une collecte plus complète
- c. Une meilleure compréhension pour les analystes
- d. Une implémentation facilitée pour les développeurs
- 3. Quelles sont les différentes étapes d’un projet web analytics ?
- a. Le cadrage et la création d’un plan de mesure
- b. La création du plan de taggage
- c. Le déploiement du plan de taggage
- d. La recette du dataLayer
- e. La configuration des outils
- f. La recette finale
- g. La création d’un dashboard analytics
- 4. Comment construire un plan de taggage ?
- a. La page d’accueil d’un plan de taggage
- b. La page “Liste des événements” d’un plan de taggage
- > La colonne “Priorité”
- > La colonne “Interaction utilisateur”
- > La colonne “Page”
- > La colonne “Type d’événement”
- > La colonne “Nom de l’événement”
- > La colonne “Méthode de collecte”
- > La colonne “Données à envoyer dans le dataLayer”
- > La colonne “Statut d’implémentation (recette du dataLayer)”
- > La colonne “Commentaire statut d’implémentation (recette du dataLayer)”
- > La colonne “Nom de la balise sur GTM”
- > La colonne “Nom du déclencheur sur GTM”
- > La colonne “Paramètres non collectés nativement à associer à la balise GA4”
- > La colonne “Conversion GA4”
- > La colonne “Statut d’implémentation GTM/GA4 (recette finale)”
- c. La page “Définition des variables” d’un plan de taggage
- > La colonne “Nom”
- > La colonne “Type”
- > La colonne “Description”
- > La colonne “Exemple”
- > La colonne “Définition personnalisée”
- > La colonne “Portée”
- d. La page “Exemple dataLayer” d’un plan de taggage
- 5. Comment réaliser la recette d’un plan de taggage ?
- a. La recette du dataLayer
- > Avec la console de votre navigateur
- > Avec le mode debug de Google Tag Manager
- b. La recette finale