Déployer Matomo avec Google Tag Manager Server-Side : Cas Pratique
Google Tag Manager (GTM) est un outil gratuit et indispensable pour tout business disposant d’un site web ! Pourquoi ?
Tout simplement parce que cet outil permet de faciliter, centraliser, et uniformiser la collecte des données on-site essentielles au bon fonctionnement des plateformes :
- Analytics (Google Analytics, Matomo, Piano, etc)
- Publicitaires (Facebook Ads, Google Ads, LinkedIn Ads, etc)
- CRM (HubSpot, Salesforce, ActiveCampaign, etc)
Chez Boryl, Google Tag Manager (GTM) on le maîtrise parfaitement !
On a donc décidé de vous partager cette formation ultra-complète sur le sujet !
L’objectif de cette formation est :
- De passer en revue les différents points théoriques et conceptuels essentiels pour bien prendre en main l’outil
- De présenter une multitude de cas pratiques sur la configuration et l’utilisation de Google Tag Manager (GTM)
Cette formation est orientée sur le tracking client-side. Si vous voulez en savoir plus sur le tracking server-side, nous avons rédigé une formation sur le sujet :
Formation sur Google Tag Manager Server-Side (2023)
Parce que le tracking de site web est plus commun que le tracking d’application mobile, les cas pratiques de cette formation sont axés sur la collecte de données pour un site web.
Allez c’est parti, accrochez-vous, nous n’avons pas fait les choses à moitié ! 🤓 📚
Nos autres ressources sur Google Tag Manager
Qu’est-ce qu’un Tag Management System (TMS) ?
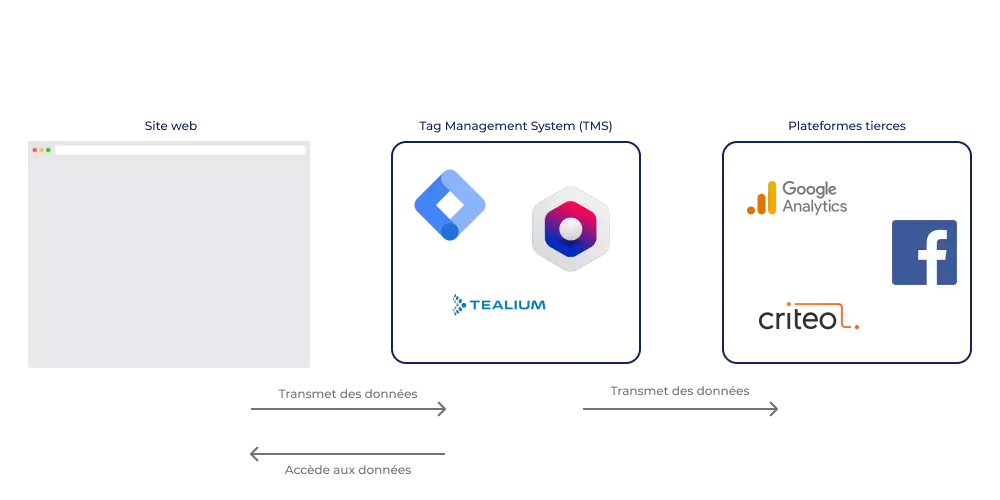
Un Tag Management System (TMS) est un gestionnaire de balise. Il permet de déployer et de gérer des balises sur un site web sans modifier le code de ce dernier, et donc, sans faire appel à un développeur.
Pour rappel, une balise est un bout de code JavaScript qui, lorsqu’il est déclenché/exécuté, envoie des données à une plateforme tierce par l’intermédiaire d’une requête HTTP.
Le plus souvent, les balises déployées sur un Tag Management System (TMS) sont des balises marketing qui envoient des données à des tiers comme Google Analytics ou encore Facebook Ads dans le but de collecter des données relatives au comportement d’un utilisateur, à sa provenance, etc.
Voici des exemples de balises tierces que nous pouvons déployer avec un Tag Management System (TMS) :
- Balises CMP (Didomi, Axeptio, etc)
- Balises analytics (Google Analytics, AT Internet, Matomo, etc)
- Pixels publicitaires (Facebook Ads, Linkedin Ads, Google Ads, etc)
- Balises CRM (Sendinblue, Salesforce, ActiveCampaign, etc)
Pour faire simple, un Tag Manager System (TMS) et un outil data marketing qui sert d’intermédiaire entre votre site web et vos différents outils (analytics, média, CRM, CMP, etc). Il collecte des données et les envoie dans vos différentes solutions.

Voici les principales raisons d’utiliser un Tag Management System (TMS) :
- Il permet d’ajouter une balise très rapidement sans faire appel à un profil technique
- Il favorise le travail en équipe
- Il fiabilise et normalise les données collectées
- Il permet de tester facilement l’implémentation des balises
Il existe plusieurs Tag Management System (TMS) sur le marché, voici les plus connus :
- Google Tag Manager (GTM)
- Tealium
- Commanders Act
Pourquoi utiliser Google Tag Manager ?
Au sein de l’agence web analytics Boryl, nous préférerons utiliser Google Tag Manager (GTM) en guise de Tag Management System (TMS) avec nos clients pour plusieurs raisons.
La première raison est que Google Tag Manager (GTM) est un outil gratuit.
La seconde est que Google Tag Manager (GTM) est une solution en constante évolution, notamment sur l’aspect server-side qui devient de plus en plus essentiel dans un contexte qui s’oriente vers la fin des cookies tiers.
La troisième raison est que Google Tag Manager (GTM) dispose d’une très grande communauté facilitant ainsi la résolution des problèmes spécifiques auxquels nous pouvons faire face.
Enfin, la quatrième raison est que cet outil s’intègre parfaitement avec toutes les autres solutions de Google qui sont, le plus souvent, les plus performantes dans leur domaine (Google Analytics, Google Big Query, etc).
Comment fonctionne Google Tag Manager (Client-Side) ?
Avant toute chose, pour faire fonctionner Google Tag Manager (Client-Side), nous devons intégrer la balise conteneur JavaScript fourni par l’outil sur toutes les pages de notre site.
Ainsi, lorsqu’une des pages de notre site web se charge sur le navigateur d’un utilisateur lambda, la balise conteneur de Google Tag Manager (GTM), incluant plusieurs éléments, se charge sur la page de notre site web.
Un conteneur est constitué de plusieurs éléments principaux.
Les variables : les variables contiennent les données (variables ou constantes). Elles sont utilisées pour créer des déclencheurs, ou pour être transmises dans les balises. Elles peuvent également être utiliser dans d’autres variables.
Les déclencheurs : les déclencheurs définissent les conditions dans lesquelles une balise doit être déclenchée.
Les balises : les balises définissent les données à envoyer, la destination, et les envoient.
Nous reviendrons sur chacun de ces éléments un peu plus bas dans la formation !
En fonction de ce que fait l’utilisateur sur notre site web, les balises présentes dans le conteneur Google Tag Manager (GTM) se déclenchent, collectent, et envoient des données vers les solutions tierces par le biais de requêtes HTTP.
Les balises sont également en mesure d’écrire et de lire des cookies (1st & 3rd party) en JavaScript.
À la différence d’un tracking « server-side », tout ceci se passe donc « client-side », c’est-à-dire sur le navigateur de l’utilisateur.
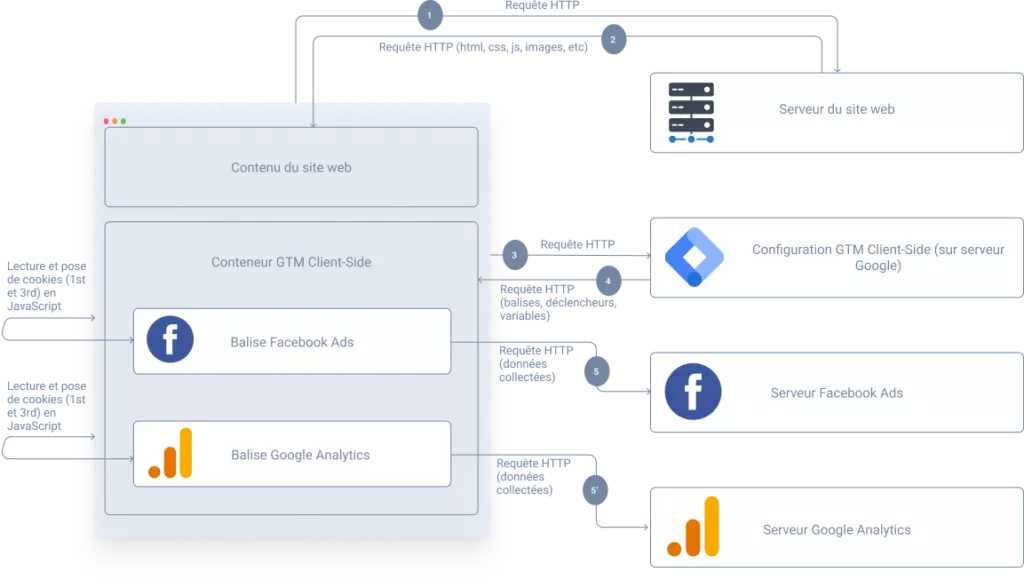
Voici un petit schéma récapitulatif pour mieux visualiser le fonctionnement classique de Google Tag Manager Client-Side :

Zoom sur le dataLayer Google Tag Manager
Chez Boryl, dans le cadre d’un plan de taggage implémenté avec Google Tag Manager (GTM), nous utilisons systématiquement un dataLayer. Ce dernier permet une collecte de données plus fiable et plus complète.
Au passage, pour ceux qui seraient intéressés, nous avons rédigé une formation complète sur le plan de taggage :
Formation sur le plan de taggage GA4/GTM (2023)
Nous ne rentrerons pas dans la pratique dans cette section car une section y est entièrement dédiée à la fin de cette formation !
Qu’est-ce qu’un dataLayer ?
Le dataLayer, ou couche de données en français, est un « espace virtuel » dans lequel nous pouvons insérer des informations (des données) sur les utilisateurs d’un site web et/ou sur leurs interactions avec ce dernier.
Techniquement, il s’agit d’un objet JavaScript (un tableau), qui stocke temporairement des données.
Le dataLayer n’est pas quelque chose de standard dont tous les sites web disposent par défaut. Il est généralement lié à un Tag Management System (TMS), comme Google Tag Manager (GTM).
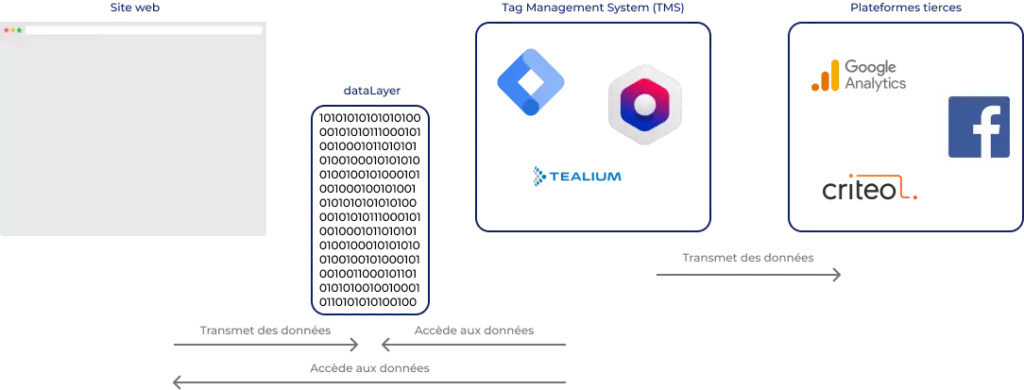
Très souvent, sauf pour les données que nous qualifierons de « primaires », c’est dans le dataLayer que le Tag Management System (TMS), vient récupérer des données avant de s’en servir dans les déclencheurs et balises, et envoyer des données à des tiers (Google Analytics 4, Facebook Ads, etc).

À quoi ressemble un dataLayer Google Tag Manager ?
En réalité, un dataLayer peut être structuré de différentes façons. Mais la structure la plus simple
d’un dataLayer Google Tag Manager (GTM) ressemble à cela :
<script>
dataLayer = [{
'page_type' : 'blog',
'page_category' : 'data',
'page_sub_category' : 'business intelligence'
}];
</script>Nous verrons à quoi ressemble une structure un peu plus élaborée, un peu plus bas !
Comme dit au début de cette section, le dataLayer n’est rien d’autre qu’un tableau JavaScript. Il contient des données dans des paires clé-valeur. La clé est un nom de variable au format chaîne de caractère, et la valeur peut être de n’importe quel type JavaScript autorisé.
Dans l’exemple ci-dessus, les trois paires clé-valeur sont des données que nous pouvons récupérer dans Google Tag Manager (GTM) afin de s’en servir dans des déclencheurs ou dans des balises. Nous y reviendrons un peu plus bas dans cette formation.
Comment initialiser un dataLayer Google Tag Manager ?
Dès que nous plaçons la balise conteneur de Google Tag Manager (GTM) dans le code source de notre site web et qu’un utilisateur arrive sur notre site web, le dataLayer est automatiquement initialisé, mais sans données initiales.
Nous pouvons d’ailleurs remarquer le terme dataLayer dans la balise conteneur de Google Tag Manager (GTM) :

Cependant, par mesure de sécurité, nous placerons un petit script avant la balise conteneur de Google Tag Manager (GTM) afin de s’assurer que le dataLayer s’initialise correctement :
<script>
window.dataLayer = window.dataLayer || [];
</script>
<!-- Google Tag Manager -->
<script>
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXXX');
</script>
<!-- End Google Tag Manager -->Le premier script initialise le dataLayer s’il n’existe pas, ou ne fait rien s’il existe déjà.
Dans certains cas, il peut être intéressant d’insérer des données dans le dataLayer avant que la balise conteneur de Google Tag Manager (GTM) se charge afin que les données qui se trouvent à l’intérieur du dataLayer puissent être utilisées dans des balises associées à un déclencheur de type page vue.
Par exemple, dans le cas d’un événement e-commerce Google Analytics 4 (GA4) view_item_list se déclenchant sur une page vue, si aucune donnée sur les produits (items) de la liste vue n’est envoyée dans le dataLayer avant le chargement de la balise conteneur de Google Tag Manager (GTM), aucun paramètre contextuel ne pourra être associé à l’événement, ce qui est problématique pour deux raisons.
La première raison est que dans le cas de cet événement, pour chaque item, au moins un des deux paramètres entre item_name et item_id doit être renseigné pour que Google Analytics 4 (GA4) collecte correctement l’événement.
La seconde raison est que moins nous renseignons de paramètres contextuels plus nos analyses sur les outils tiers (Looker Studio, Google Analytics, etc) sont limitées. Par exemple, sans l’envoi des session_id et client_id à chaque événement dans Google Analytics 4, il sera impossible de créer des modèles d’attribution marketing multi-touch.
Au passage, voici une documentation complète sur Google Analytics 4 (GA4) et Google Tag Manager (GTM) :
https://developers.google.com/analytics/devguides/collection/ga4/ecommerce?client_type=gtm
Toutes les données envoyées au dataLayer avant la balise conteneur de Google Tag Manager (GTM) seront considérées comme des données d’initialisation.
Comment envoyer des données dans un dataLayer Google Tag Manager ?
L’envoi de données dans un dataLayer Googler Tag Manager (GTM) peut être réalisé de différentes manières.
Automatiquement : Google Tag Manager (GTM) injecte automatiquement des données dans le dataLayer en fonction de la configuration établie sur le conteneur Google Tag Manager (GTM) déployé.
Manuellement : il est possible d’envoyer des données depuis le back-office (par l’intermédiaire d’un développeur) dans le dataLayer. Pour ce faire, il convient d’utiliser la méthode push sur l’objet dataLayer :
<script>
dataLayer.push({
'page_type' : 'blog',
'page_category' : 'data',
'page_sub_category' : 'business intelligence'
});
</script>Les données envoyées manuellement dans le dataLayer sont généralement des données plus avancées que nous ne pouvons pas (du moins pas de façon fiable) récupérer nativement avec Google Tag Manager (GTM).
Qu’est-ce qu’un événement dataLayer Google Tag Manager ?
Volontairement, pour faciliter la compréhension, depuis le début de cette section sur le dataLayer, nous avons uniquement parlé de données d’initialisation : des variables contextuelles (non liées à une action concrète) envoyées dans le dataLayer avant le déclenchement de la balise conteneur de Google Tag Manager (GTM).
Si nous simplifions le plus possible, un événement dataLayer représente une donnée (ou un groupement de données) rattachée à une action concrète – un événement – envoyée dans le dataLayer au moment de la réalisation de cette action.
Un événement se caractérise par l’envoi dans le dataLayer d’une paire clé-valeur ‘event’ : ‘event_name’ à laquelle sont associés (ou non) un ou plusieurs paramètres contextuels.
Voici un exemple très simple d’événement envoyé dans un dataLayer :
<script>
dataLayer.push({
'event' : 'clic_cta',
'cta_name' : 'contact_us',
'location' : 'header'
});
</script>Mais alors, quelle est la différence entre des données envoyées dans le dataLayer avec et sans la paire clé-valeur ‘event’ : ‘event_name’ ?
La différence principale réside dans le fait qu’un événement envoyé dans le dataLayer va induire un changement d’état de ce dernier qui lui même va provoquer une évaluation des conditions d’exécution des déclencheurs du conteneur Google Tag Manager (GTM) concerné, et au besoin, déclencher une ou plusieurs balises.
À l’inverse, une donnée envoyée dans le dataLayer sans la paire clé-valeur ‘event’ : ‘event_name’ ne provoquera pas un changement d’état du dataLayer, pas d’évaluation des conditions d’exécution des déclencheurs, et donc ne pourra pas déclencher une balise.
L’outil de prévisualisation de Google Tag Manager (GTM) permet de visualiser facilement les changements d’état du dataLayer. Plus d’information à ce sujet dans la partie cas pratique de cette formation.
Il existe deux typologies d’événements dataLayer.
Les événements dataLayer natifs. Ils font référence aux événements envoyés dans le dataLayer par la configuration initiale du conteneur de Google Tag Managaer (GTM). Voici trois exemples d’événements dataLayer que nous retrouvons par défaut :
- GTM.js ou page vue : c’est le moment où le navigateur a chargé la balise conteneur de Google Tag Manager (GTM)
- GTM.dom ou DOM prêt : c’est le moment où le navigateur a modélisé hiérarchiquement l’intégralité des éléments de la page à afficher
- GTM.start ou fenêtre chargée : c’est le moment où le navigateur a complètement chargé la page ainsi que toutes les ressources qui lui sont rattachées (images, JS, CSS, etc)
Nous les retrouvons dans la liste des déclencheurs natifs de Google Tag Manager (GTM) :

À savoir, si nous activons les variables de type clic, formulaire, etc, et que nous créons des déclencheurs utilisant ces variables, cela débloquera de nouveaux événements dataLayer natifs.
Mais pour être honnête, ce sont des événements que nous utilisons très peu, car ils sont moins fiables que les événements dataLayer personnalisés poussés par le back-office.
Voici tout même une liste des événements dataLayer natifs (déclencheurs) de Google Tag Manager (GTM) accompagné d’une description pour chacun d’entre eux :
https://support.google.com/tagmanager/answer/7679319?hl=fr&ref_topic=7679108
Les événements dataLayer personnalisés
Il existe donc de nombreux événements dataLayer natifs, mais Google Tag Manager (GTM) ne nous limite pas uniquement à ceux-ci. Nous pouvons créer des événements dataLayer personnalisés.
Ces événements dataLayer personnalisés sont généralement définis dans un plan de taggage et implémentés par un développeur.
On compte 2 principaux avantages à utiliser les événements dataLayer personnalisés :
- Ils permettent d’ajouter davantage de contexte aux événements collectés et améliorent donc la qualité des analyses
- Ils sont plus fiables, car envoyés par le back-office du site web concerné (certains événements dataLayer natifs peuvent ne pas fonctionner sur un site et une techno spécifique, il peut y avoir des problèmes de propagation du JavaScript, etc)
Voici à quoi ressemble un envoi d’événement dataLayer personnalisé :
<script>
dataLayer.push({
'event': 'add_to_cart',
'ecommerce': {
'items': [
{
'item_id': 'SKU_1232345',
'item_name': 'Blueos',
'affiliation': 'Boryl Merchandise Store',
'coupon': 'BLACK FRIDAY',
'currency': 'USD',
'discount': 222.22,
'index': 0,
'item_brand': 'Boryl',
'item_category': 'Apparel',
'item_category2': 'Adult',
'item_category3': 'Shirts',
'item_category4': 'Crew',
'item_category5': 'Short sleeve',
'item_list_id': 'related_products',
'item_list_name': 'Related Products',
'item_variant': 'green',
'location_id': 'L_12387345,
'price': 19.99,
'quantity': 10
}
]
}
});
</script>Comment structurer correctement les données envoyées au dataLayer Google Tag Manager ?
S’il paraît facile d’envoyer des données dans le dataLayer, il peut toutefois être intéressant de faire attention à la structure des données que nous envoyons.
Ainsi, nous pouvons convenir que les données relatives à un événement seront envoyées à la base, mais que les données relatives à l’utilisateur, seront structurées.
On préférera ainsi cela :
<script>
dataLayer.push({
'event' : 'generate_lead',
'form_name' : 'contact_us',
'user': {
'email': '[email protected]',
'age' : 25,
'first_name': 'Nicolas',
'last_name': 'Belhamri',
'company': 'Boryl'
}
});
</script>À cela :
<script>
dataLayer.push({
'event' : 'generate_lead',
'form_name' : 'contact_us',
'email': '[email protected]',
'age' : 25,
'first_name': 'Nicolas',
'last_name': 'Belhamri',
'company': 'Boryl'
});
</script>Les deux exemples sont corrects, mais le premier est mieux structuré que le second.
Il n’y a pas de règle universelle applicable à la structuration du dataLayer. La structure du dataLayer est spécifique à chaque site, et aux données que nous souhaitons tracker.
Zoom sur les variables Google Tag Manager
Comme énoncé au début de cette formation, les variables servent à collecter et stocker des informations dynamiques relatives à la page active d’un site web afin de pouvoir ensuite les utiliser dans des balises, des déclencheurs ou éventuellement d’autres variables.
Par exemple, la variable intégrée « Page URL » collecte et stocke l’URL de la page web active sur le navigateur d’une personne lambda.
Les déclencheurs se basent en général sur les variables pour fixer les conditions d’exécution des balises.
Les balises utilisent en général les variables pour transmettre des données dynamiques à des plateformes tierces (Google Analytics 4, Matomo, Axeptio, AT Internet, etc).
Il existe deux types de variables :
- Les variables intégrées (prédéfinies).
- Les variables personnalisées (elles permettent de répondre à des besoins spécifiques non couverts par les variables intégrées).
Nous ne rentrerons pas dans la pratique ici, car une section y est entièrement dédiée à la fin de cette formation !
Les variables Google Tag Manager intégrées
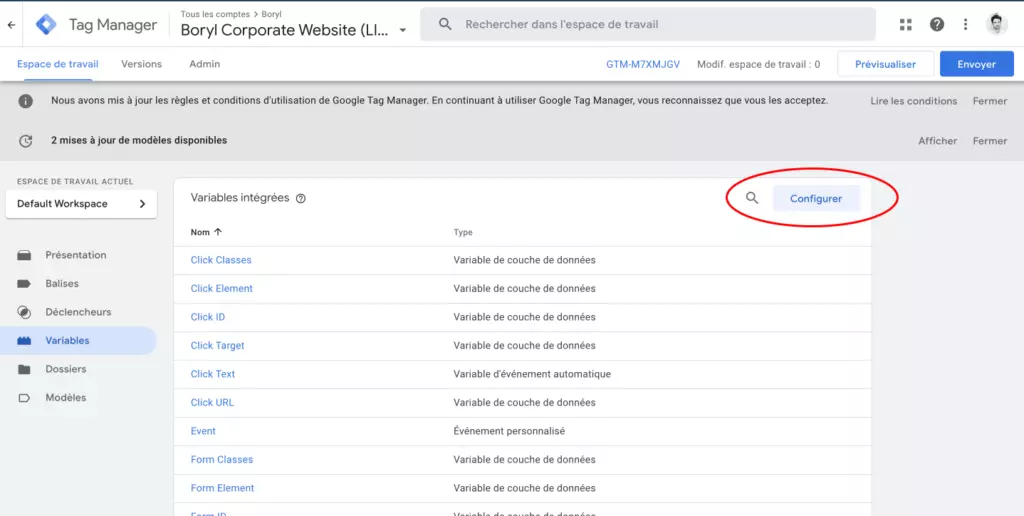
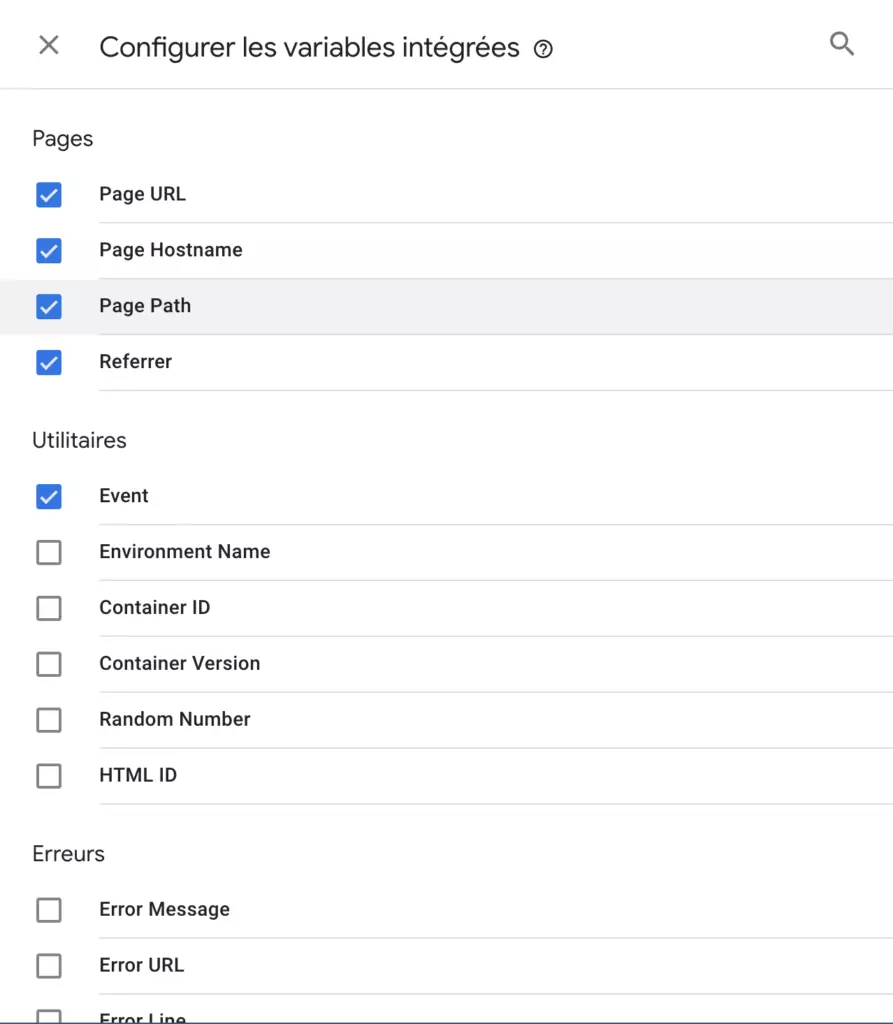
Pour les retrouver, rendons-nous sur un compte et conteneur Google Tag Manager (GTM), onglet « Variables », puis cliquons sur « Configurer » au niveau de « Variables intégrées » :


Il existe 9 catégories de variables intégrées, disposant chacune de plusieurs variables pouvant être activées (cochées comme certaines ci-dessus) et ainsi utilisées dans des déclencheurs des balises et d’autres variables :
- Pages
- Utilitaires
- Erreurs
- Clics
- Formulaires
- Historique
- Vidéo
- Défilement
- Visibilité
Dans la catégorie de variables intégrées « Pages », nous retrouvons les variables suivantes :
- Page URL – renvoie une valeur égale à l’URL complète de la page active lors de l’évaluation du déclencheur associé (https://www.boryl.fr/agence-web-analytics/).
- Page Hostname – renvoie une valeur égale au nom d’hôte de la page active lors de l’évaluation du déclencheur associé (www.boryl.fr).
- Page Path – renvoie une valeur égale au chemin de la page active lors de l’évaluation du déclencheur associé (/agence-web-analytics).
- Referrer – renvoie une valeur égale à l’URL de la page qui a amené le visiteur à la page active lors de l’évaluation du déclencheur associé (https://www.boryl.fr/).
Ces quatre variables sont très souvent utilisées.
Dans la catégorie de variables intégrées « Utilitaires », nous retrouvons les variables suivantes :
- Event – renvoie une valeur égale au nom de l’événement poussé dans le dataLayer lors de l’évaluation du déclencheur associé (par exemple, gtm.js, gtm.dom, gtm.load, ou un nom d’événement dataLayer personnalisé).
- Environment Name – renvoie une valeur égale au nom de l’environnement fourni lors de l’évaluation du déclencheur associé.
- Container ID – renvoie une valeur égale à l’ID du conteneur Google Tag Manager (GTM-XXXXXX) lors de l’évaluation du déclencheur associé.
- Container Version – renvoie une valeur égale à la version du conteneur Google Tag Manager (GTM) lors de l’évaluation du déclencheur associé.
- Random Number – renvoie une valeur numérique aléatoire entre 0 et 2 147 483 647 lors de l’évaluation du déclencheur associé.
- HTML ID – renvoie l’identifiant d’une balise HTML personnalisée lors de l’évaluation du déclencheur associé. Cette variable est utilisée lors d’une configuration avancée incluant des séquençages de balises.
À l’exception de la variable « Event » qui peut parfois être utilisée, les autres variables sont rarement utilisées.
Dans la catégorie de variables intégrées « Erreurs », nous retrouvons les variables suivantes :
- Error Message – renvoie une valeur égale à un des messages d’erreur pouvant être envoyé par un déclencheur d’erreur JavaScript lors de l’évaluation du déclencheur associé (les mêmes que ceux qui peuvent être notifiés dans la console JavaScript d’un navigateur).
- Error Line – renvoie une valeur égale au numéro de la ligne où l’erreur a été déclenchée lors de l’évaluation du déclencheur associé.
- Error URL – renvoie une valeur égale à l’URL d’origine de l’erreur lors de l’évaluation du déclencheur associé.
- Debug Mode – renvoie une valeur égale à vrai ou faux selon si le conteneur Google Tag Manager (GTM) est actuellement en mode de prévisualisation ou non lors de l’évaluation du déclencheur associé.
Ces variables sont rarement utilisées, sauf si un tracking spécifique des erreurs est réalisé. La variable « Debug Mode » peut être utilisée pour traiter différemment les données selon si le conteneur Google Tag Manager (GTM) est actuellement en mode de prévisualisation ou non.
Dans la catégorie de variables intégrées « Clics », nous retrouvons les variables suivantes :
- Click Element – renvoie une valeur égale à l’élément HTML cliqué.
- Click Classes – renvoie une valeur égale à l’attribut classe associé à l’élément HTML cliqué.
- Click ID – renvoie une valeur égale à l’attribut id associé à l’élément HTML cliqué.
- Click Target – renvoie une valeur égale à l’attribut target associé à l’élément HTML cliqué.
- Click URL – renvoie une valeur égale à l’attribut href associé à l’élément HTML cliqué.
- Click Text – renvoie une valeur égale à l’attribut textContent / innerText associé à l’élément HTML cliqué.
Ces variables sont pertinentes uniquement avec les déclencheurs de type « Clic sur liens uniquement » et « Clic tous les éléments ».
Dans la catégorie de variables intégrées « Formulaires », nous retrouvons les variables suivantes :
- Form Element – renvoie une valeur égale à l’élément HTML du formulaire envoyé.
- Form Classes – renvoie une valeur égale à l’attribut classe associé à l’élément HTML du formulaire envoyé.
- Form ID – renvoie une valeur égale à l’attribut id associé à l’élément HTML du formulaire envoyé.
- Form Target – renvoie une valeur égale à l’attribut target associé à l’élément HTML du formulaire envoyé.
- Form URL – renvoie une valeur égale à l’attribut href associé à l’élément HTML du formulaire envoyé.
- Form Text – renvoie une valeur égale à l’attribut textContent / innerText associé à l’élément HTML du formulaire envoyé.
Ces variables sont pertinentes uniquement avec le déclencheur de type « Envoie de formulaire ».
Dans la catégorie de variables intégrées « Historique », nous retrouvons les variables suivantes :
- New History Fragment – renvoie une valeur égale au fragment d’URL (https://mon-site.fr/#contactez-nous) actuel lors de l’évaluation du déclencheur associé.
- Old History Fragment – renvoie une valeur égale au précédent fragment d’URL lors de l’évaluation du déclencheur associé.
- New History State – renvoie une valeur égale au nouvel état de l’historique lors de l’évaluation du déclencheur associé.
- Old History State – renvoie une valeur égale au précédent état de l’historique lors de l’évaluation du déclencheur associé.
- History Source – renvoie une valeur égale au nom de l’événement qui a déclenché le changement d’historique (par exemple : pushState ou replaceState) lors de l’évaluation du déclencheur associé.
Ces variables sont pertinentes uniquement avec le déclencheur de type « Modification de l’historique ».
Dans la catégorie de variables intégrées « Vidéo », nous retrouvons les variables suivantes :
- Video Provider – renvoie une valeur égale au fournisseur de la vidéo lors de l’évaluation du déclencheur associé (actuellement uniquement YouTube est pris en charge).
- Video Status – renvoie une valeur égale au statut de la vidéo lors de l’évaluation du déclencheur associé (start, pause, buffering, progress, complete).
- Video URL – renvoie une valeur égale à l’URL de la vidéo intégrée lors de l’évaluation du déclencheur associé.
- Video Title – renvoie une valeur égale au titre de la vidéo intégrée lors de l’évaluation du déclencheur associé.
- Video Duration – renvoie une valeur égale à la durée de la vidéo intégrée en secondes lors de l’évaluation du déclencheur associé.
- Video Current Time – renvoie une valeur égale à l’heure (en secondes) lors de l’évaluation du déclencheur associé.
- Video Percent – renvoie une valeur entre 0 et 100 égale au pourcentage de vidéo déjà visionné lors de l’évaluation du déclencheur associé.
- Video Visible – renvoie une valeur égale à vrai ou faux selon si la vidéo est visible ou non dans la fenêtre du navigateur lors de l’évaluation du déclencheur associé.
Ces variables sont pertinentes uniquement avec le déclencheur de type « Vidéo YouTube ».
Dans la catégorie de variables intégrées « Défilement », nous retrouvons les variables suivantes :
- Scroll Depth Threshold – renvoie une valeur égale à la profondeur de défilement (scroll), en pixel ou pourcentage, lors de l’évaluation du déclencheur associé.
- Scroll Depth Units – renvoie une valeur égale à l’unité de profondeur de défilement (pixel ou pourcentage) lors de l’évaluation du déclencheur associé.
- Scroll Direction – renvoie une valeur égale à la direction du défilement (vertical, horizontal) lors de l’évaluation du déclencheur associé.
Ces variables sont pertinentes uniquement avec le déclencheur de type « Profondeur de défilement ».
Dans la catégorie de variables intégrées « Visibilité », nous retrouvons les variables suivantes :
- Percent Visible – renvoie une valeur égale au pourcentage de visibilité d’un élément lors de l’évaluation du déclencheur associé.
- On-Screen Duration – renvoie une valeur égale à la durée (en millisecondes) pendant laquelle un élément est resté visible avant l’évaluation du déclencheur associé.
Ces variables sont pertinentes uniquement avec le déclencheur de type « Visibilité de l’élément ».
Voilà pour les variables intégrées !
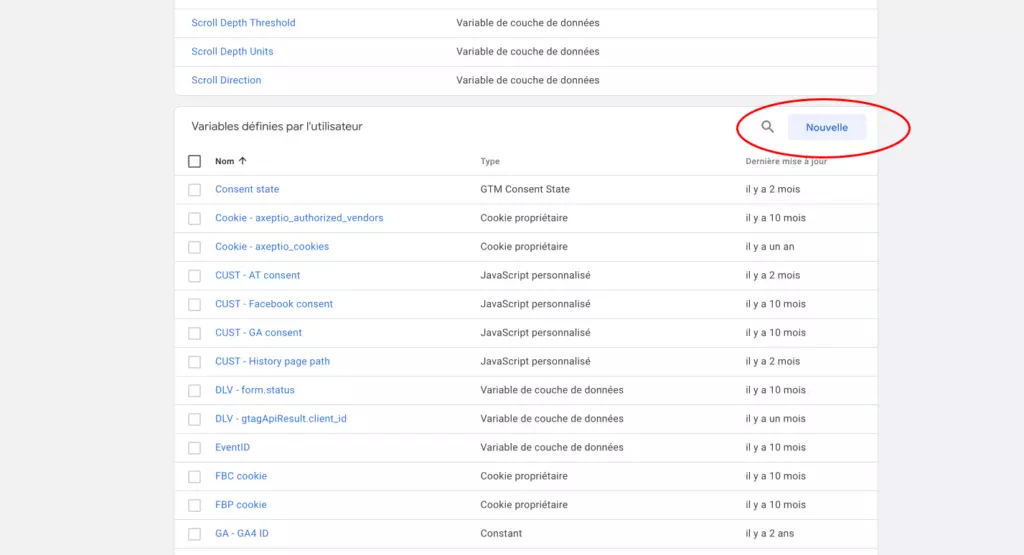
Les variables Google Tag Manager définies par l’utilisateur
Pour les retrouver, rendons-nous sur un compte et conteneur Google Tag Manager (GTM), onglet « Variable », puis cliquons sur « Nouvelle » au niveau de « Variables définies par l’utilisateur » :


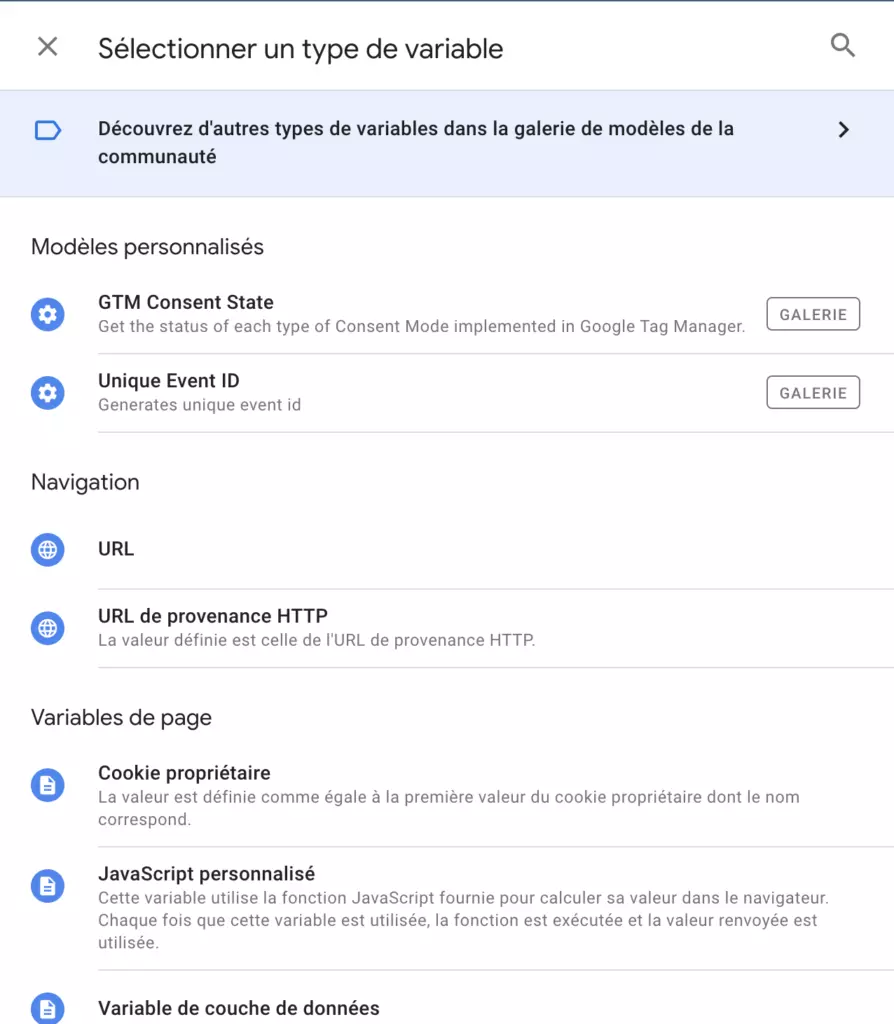
Il existe 5 catégories de variables définies par l’utilisateur, disposant chacune de plusieurs variables pouvant être configurées et utilisées dans des déclencheurs des balises et d’autres variables :
- Navigation
- Variables de page
- Éléments de la page
- Utilitaires
- Données relatives au conteneur
À savoir, certaines variables définies par l’utilisateur sont parfois très semblables à certaines variables intégrées.
Dans la catégorie de variables définies par l’utilisateur « Navigation », nous retrouvons les variables suivantes :
- URL – renvoie une valeur égale à une certaine composante de l’URL de la page active lors de l’évaluation du déclencheur associé (URL complète, Protocole, Nom d’hôte, Port, Chemin, Requête, Fragment).
- URL de provenance HTTP – renvoie une valeur égale à une certaine composante de l’URL de la page qui a amené le visiteur à la page active lors de l’évaluation du déclencheur associé (URL complète, Protocole, Nom d’hôte, Port, Chemin, Requête, Fragment).
En général, les variables intégrées sont suffisantes.
Dans la catégorie de variables définies par l’utilisateur « Variables de page », nous retrouvons les variables suivantes :
- Cookie propriétaire – renvoie une valeur égale à la valeur du cookie navigateur portant le nom indiqué dans le champ de paramétrage « Nom du cookie » lors de l’évaluation du déclencheur associé.
- JavaScript personnalisé – renvoie une valeur égale au résultat d’une fonction JavaScript lors de l’évaluation du déclencheur associé.
- Variable de couche de données – renvoie une valeur égale à la valeur de la variable de même nom dans le dataLayer lors de l’évaluation du déclencheur associé.
- Variable JavaScript – renvoie une valeur égale à la valeur stockée dans une variable JavaScript globale spécifiée lors de l’évaluation du déclencheur associé.
Ces variables sont très souvent utilisées !
Dans la catégorie de variables définies par l’utilisateur « Éléments de la page », nous retrouvons les variables suivantes :
- Élément DOM – renvoie une valeur égale au contenu textuel d’un élément DOM donné ou à la valeur de l’attribut spécifié lors de l’évaluation du déclencheur associé.
- Variable d’événement automatique – renvoie une valeur variable selon la configuration lors de l’évaluation du déclencheur associé. Elle renvoie principalement des valeurs que nous retrouvons dans les variables intégrées (URL de l’élément, ID de l’élément, etc).
- Visibilité de l’élément – renvoie soit une valeur égale à vrai ou faux indiquant si l’élément est visible ou non lors de l’évaluation du déclencheur associé, soit un pourcentage de visibilité de l’élément lors de l’évaluation du déclencheur associé.
En général, les variables intégrées sont suffisantes.
Dans la catégorie de variables définies par l’utilisateur « Utilitaires« , nous retrouvons les variables suivantes :
- Constant – renvoie une valeur fixe fréquemment utilisée que nous choisissons lors de l’évaluation du déclencheur associé (par exemple l’identifiant d’un flux de données GA4).
- Données fournies par l’utilisateur – renvoie un objet de données utilisateur structuré lors de l’évaluation du déclencheur associé (E-mail, Téléphone, Nom, Prénom, etc).
- Événement personnalisé – renvoie une valeur égale à la valeur stockée dans la clé ‘event’ du dataLayer lors de l’évaluation du déclencheur associé.
- Nom de l’environnement – renvoie une valeur égale au nom de l’environnement fourni lors de l’évaluation du déclencheur associé.
- Nombre aléatoire – renvoie une valeur numérique aléatoire entre 0 et 2 147 483 647 lors de l’évaluation du déclencheur associé.
- Paramètres Google Analytics – renvoie une configuration des paramètres de Google Analytics à utiliser dans une balise Universal Analytics lors de l’évaluation du déclencheur associé.
- Tableau d’expressions régulières – renvoie une valeur qui varie en fonction de la correspondance à une expression régulière lors de l’évaluation du déclencheur associé.
- Tableau de conversion – renvoie une valeur qui varie en fonction de la valeur d’une autre variable lors de l’évaluation du déclencheur associé.
- Valeur non définie – renvoie la valeur JavaScript « undefined » lors de l’évaluation du déclencheur associé.
Beaucoup de ces variables sont très souvent utilisées !
Dans la catégorie de variables définies par l’utilisateur « Données relatives au conteneur« , nous retrouvons les variables suivantes :
- ID du conteneur – renvoie une valeur égale à l’ID du conteneur Google Tag Manager(GTM-XXXXXX) lors de l’évaluation du déclencheur associé.
- Mode débogage – renvoie une valeur égale à vrai ou faux selon si le conteneur Google Tag Manager (GTM) est actuellement en mode de prévisualisation ou non lors de l’évaluation du déclencheur associé.
- Numéro de version du conteneur – renvoie une valeur égale à la version du conteneur Google Tag Manager lors de l’évaluation du déclencheur associé.
En général, les variables intégrées sont suffisantes.
Voilà pour les variables définies par l’utilisateur !
En plus des variables intégrées et définies par l’utilisateur, nous pouvons retrouver des modèles de variables gérées par des tiers ici :
https://tagmanager.google.com/gallery/#/variables?context=web&page=1
Quelques autres informations importantes sur les variables Google Tag Manager
Voici d’autres points importants à retenir sur les variables :
- Dans Google Tag Manager (GTM), l’appel d’une variable dans une balise ou une autre variable se fait avec la syntaxe {{Nom de la variable}}.
- Un champ de paramétrage acceptant l’appel d’une variable peut être identifiable par ce petit symbole :

Zoom sur les déclencheurs Google Tag Manager
Comme énoncé au début de cette formation, les déclencheurs (ou « triggers » en anglais) permettent d’activer/exécuter (ou « fire » en anglais) une balise en fonction d’un ou plusieurs critères d’activation :
- Les déclencheurs décrivent dans quelle circonstance les balises associées doivent être déclenchées.
- Ces règles de déclenchement sont établies sur les événements et variables envoyées dans le dataLayer ou détectés par Google Tag Manager (GTM).
Un déclencheur utilise conjointement deux types d’information (variable) pour déclencher une balise :
- Le nom des événements poussés dans le dataLayer (ex : si Event = ‘generate_lead’ alors je déclenche la balise X).
- Et, éventuellement, une ou plusieurs variables « contextuelles » (ex : si Page Path = ‘/contactez-nous’ alors je déclenche la balise X).
La création d’un déclencheur consiste ainsi en 4 étapes :
- Le choix de l’événement de déclenchement (page vue, événement personnalisé, clic, etc)
- La configuration initiale du déclencheur
- Le conditionnent du déclencheur
- Et bien sûr l’association à une ou plusieurs balises (il ne sert à rien sinon)
Nous ne rentrerons pas dans la pratique ici, car une section y est entièrement dédiée à la fin de cette formation !
Liste des déclencheurs Google Tag Manager
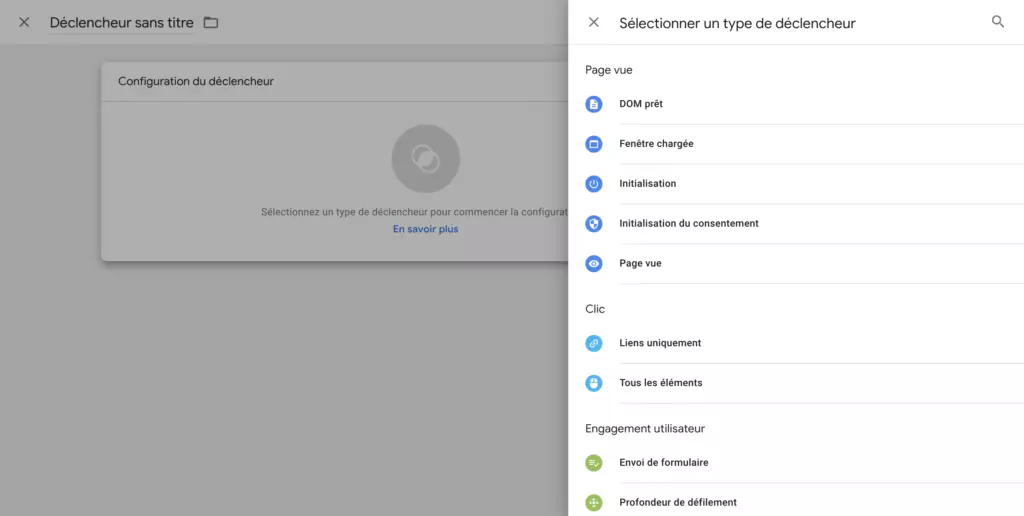
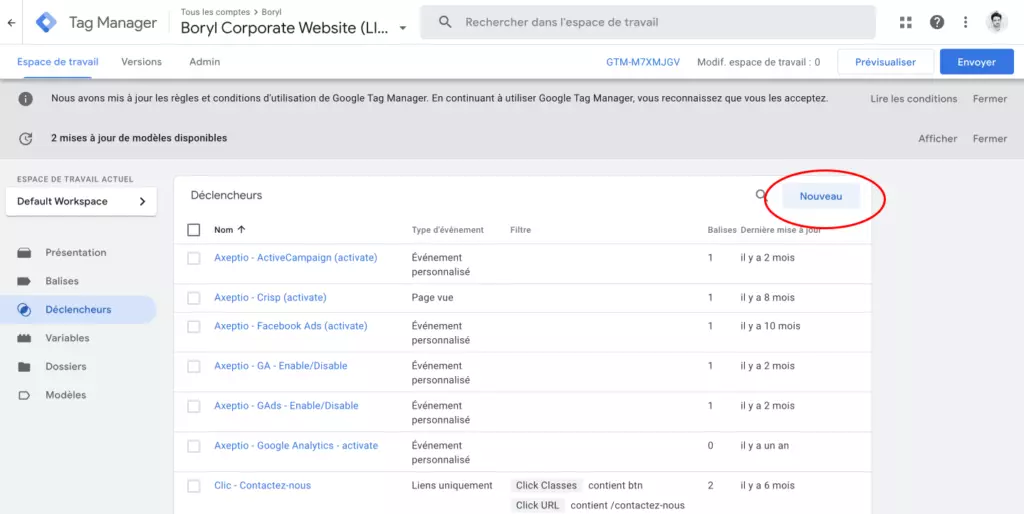
Pour les retrouver, rendons-nous sur un compte et conteneur Google Tag Manager (GTM), onglet « Déclencheurs », puis cliquons sur « Nouveau » :


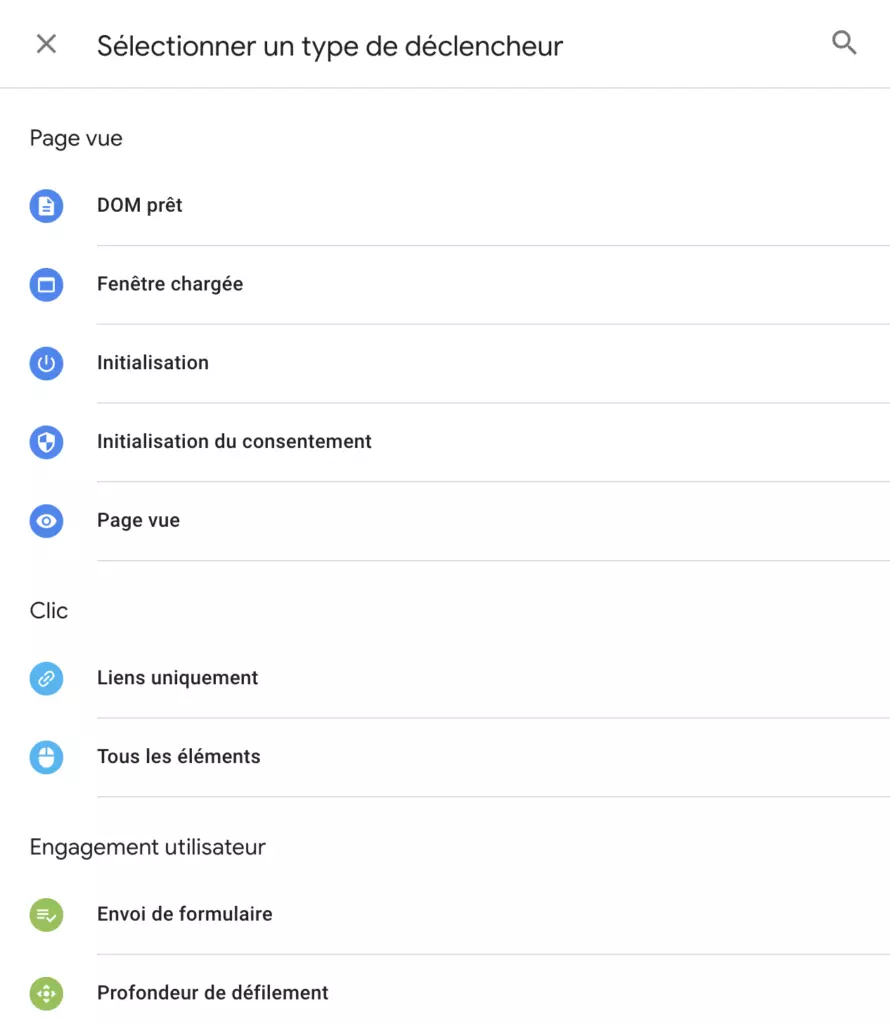
Il existe 4 catégories de déclencheur, disposant chacune de plusieurs déclencheurs pouvant être configurés et associés à une ou plusieurs balises :
- Page vue
- Clic
- Engagement utilisateur
- Autre
Dans la catégorie de déclencheur « Page vue », nous retrouvons les déclencheurs suivants :
- DOM prêt – ce déclencheur s’active lorsque l’événement gtm.dom est envoyé dans le dataLayer (une fois que le navigateur a modélisé hiérarchiquement l’intégralité des éléments de la page à afficher).
- Fenêtre chargée – ce déclencheur s’active lorsque l’événement gtm.load est envoyé dans le dataLayer (une fois que le navigateur a complètement chargé la page ainsi que toutes les ressources qui lui sont rattachées).
- Initialisation – ce déclencheur s’active lorsque l’événement gtm.init est envoyé dans le dataLayer. C’est un déclencheur que nous pouvons utiliser pour envoyer des données contextuelles dans le dataLayer avant l’événement gtm.js.
- Initialisation du consentement – ce déclencheur s’active lorsque l’événement gtm.init_consent est envoyé dans le dataLayer. C’est le tout premier événement qui peut être envoyé dans le dataLayer, il permet de définir un état de consentement par défaut en fonction de la valeur d’un cookie CMP (Axeptio par exemple) s’il existe.
- Page vue – ce déclencheur s’active lorsque l’événement gtm.js est envoyé dans le dataLayer (une fois que le navigateur a complètement chargé la balise conteneur de Google Tag Manager).
Les trois derniers déclencheurs sont les plus couramment utilisés !
Dans la catégorie de déclencheur « Clic », nous retrouvons les déclencheurs suivants :
- Liens uniquement – ce déclencheur s’active lorsque l’événement gtm.linkClick est envoyé dans le dataLayer (lorsqu’un lien est cliqué sur la page active).
- Tous les éléments – ce déclencheur s’active lorsque l’événement gtm.click est envoyé dans le dataLayer (lorsqu’un élément est cliqué sur la page active).
Dans le cas d’un plan de taggage implémenté par un développeur via des événements personnalisés envoyés dans le dataLayer par le back-office (bonne pratique), nous utilisons rarement ces déclencheurs.
Dans la catégorie de déclencheur « Engagement utilisateur », nous retrouvons les déclencheurs suivants :
- Envoi de formulaire – ce déclencheur s’active lorsque l’événement gtm.formSubmit est envoyé dans le dataLayer (lorsqu’une soumission de formulaire est détectée sur la page active).
- Profondeur de défilement – ce déclencheur s’active lorsque l’événement gtm.scrollDepth est envoyé dans le dataLayer (lorsque l’utilisateur fait défiler la page active).
- Vidéo YouTube – ce déclencheur s’active lorsque l’événement gtm.video est envoyé dans le dataLayer (lorsqu’une vidéo est visionnée sur la page active).
- Visibilité de l’élément – ce déclencheur s’active lorsque l’événement gtm.elementVisibility est envoyé dans le dataLayer (lorsqu’un élément devient visible sur la page active).
Dans le cas d’un plan de taggage implémenté par un développeur via des événements personnalisés envoyés dans le dataLayer par le back-office (bonne pratique), nous utilisons rarement ces déclencheurs.
Dans la catégorie de déclencheur « Autre », nous retrouvons les déclencheurs suivants :
- Erreur JavaScript – ce déclencheur s’active lorsque l’événement gtm.pageError est envoyé dans le dataLayer (lorsqu’une erreur JavaScript non capturée est générée sur la page active).
- Groupe de déclencheurs – ce déclencheur s’active lorsque tous les déclencheurs qui y sont inclus se sont déclenchés au moins une fois sur la page active. Attention, ce déclencheur ne peut s’activer qu’une seule fois par page !
- Minuteur – ce déclencheur s’active lorsque l’événement gtm.timer est envoyé dans le dataLayer (lorsque l’intervalle de déclenchement configuré est atteint).
- Modification de l’historique – ce déclencheur s’active lorsque l’événement gtm.historyChange est envoyé dans le dataLayer (lorsque le fragment de l’URL de la page active est modifié ou lorsqu’un site utilise l’API HTML5 pushState).
- Événement personnalisé – ce déclencheur s’active lorsque la clé ‘event’ est poussée dans la dataLayer avec une valeur personnalisée.
Dans le cas d’un plan de taggage implémenté par un développeur via des événements personnalisés envoyés dans le dataLayer par le back-office (bonne pratique), nous utilisons tout le temps le déclencheur « Événement personnalisé ».
Voilà pour les déclencheurs !
Zoom sur les balises Google Tag Manager
Comme énoncé au début de cette formation, les balises (ou « tags » en anglais) sont des scripts JavaScript ou des pixels, utilisés par des outils tiers comme Google Analytics, Facebook Ads, Linkedin Ads etc, afin de collecter des données sur une page active d’un site web.
Sans Google Tag Manager (GTM), ces scripts et pixels devraient être intégrés directement dans le code source du site web.
Les balises s’exécutent, en réponse à des événements poussés dans le dataLayer couplé (si besoin) à un ou plusieurs conditionnements basés sur des variables.
Chaque balise est donc liée à un déclencheur.
Nous ne rentrerons pas dans la pratique ici, car une section y est entièrement dédiée à la fin de cette formation !
2 typologies de balise Google Tag Manager
Il existe deux types de balises sur Google Tag Manager (GTM) :
- Les balises prédéfinies
- Les balises personnalisées
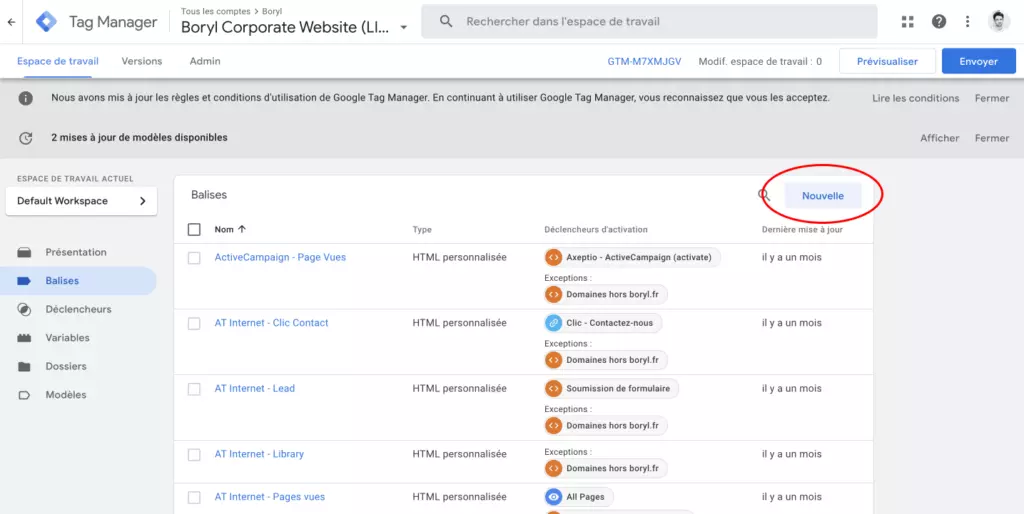
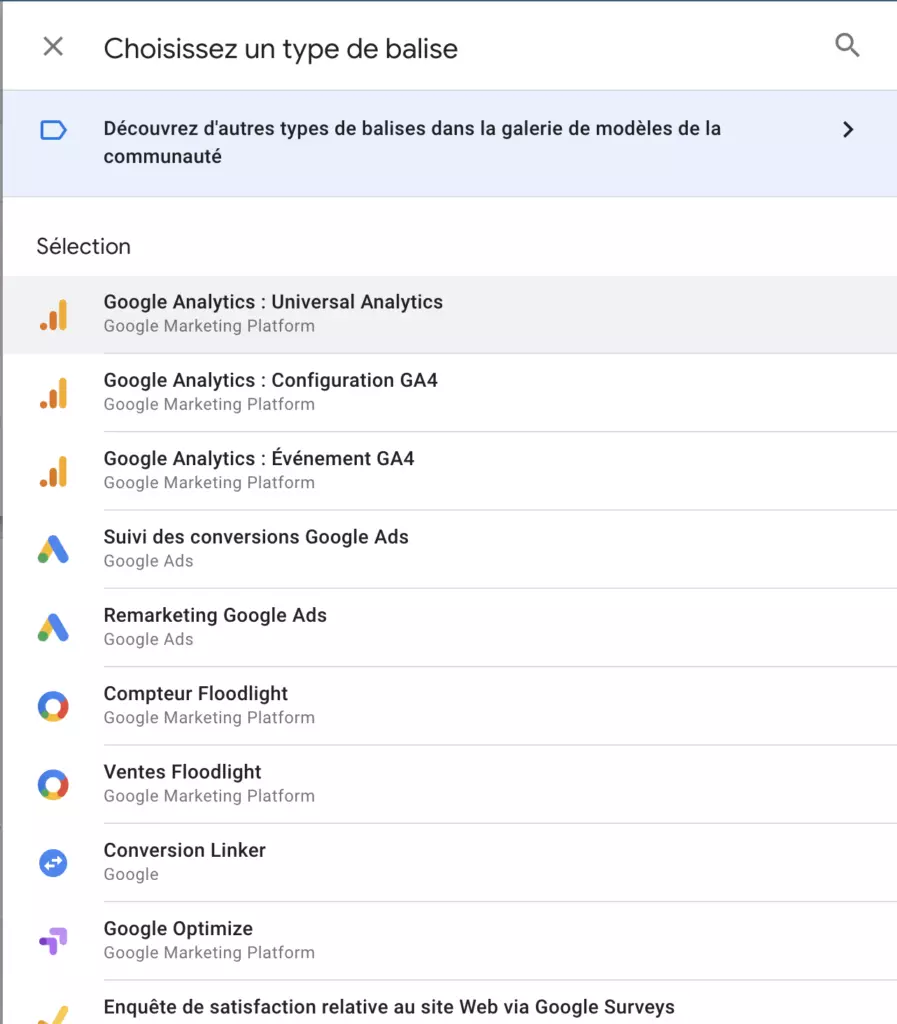
Pour les retrouver, rendons-nous sur un compte et conteneur Google Tag Manager (GTM), onglet « Balises », puis cliquons sur « Nouvelle » :


Les balises prédéfinies sont des modèles de balises déjà enregistrées dans Google Tag Manager (GTM). Ces balises natives disposent d’une interface de paramétrage graphique intuitive facilitant la configuration. Nous retrouvons par exemple :
- La balise « Google Analytics : Configuration GA4 »
- La balise « Google Analytics : Événement GA4 »
- La balise « Suivi des conversions Google Ads »
Voici une liste complète des balises prédéfinies :
https://support.google.com/tagmanager/answer/6106924?hl=fr&ref_topic=3281056
En plus de ces balises natives, nous pouvons retrouver des modèles de balises gérés par des tiers ici :
https://tagmanager.google.com/gallery/#/tags?context=web
Les balises personnalisées sont utiles lorsque nous ne trouvons pas la balise prédéfinie (ou un modèle de balise géré par un tiers) qui nous convient.
Il existe 2 balises personnalisées :
- La balise HTML personnalisée
- La balise image personnalisée
La balise HTML personnalisée est utilisable pour tout type de balise. Notamment HTML, JavaScript, image (même si la balise image personnalisée est plus adaptée). Il suffit d’indiquer dans la zone HTML le code concerné.
Nous pouvons appeler des variables à l’intérieur d’une balise HTML personnalisé de cette manière :
<script>
var custom_id = {{custom_id}};
</script>La balise image personnalisée est utilisable uniquement pour des pixels :
<img src= »//example.com/my-image-pixel.gif »/>
Dans l’exemple ci-dessus, la partie en gras est l’URL de l’image, qui devra être renseignée dans le champ de paramétrage sur Google Tag Manager (GTM).
Cette balise est recommandée pour toutes les balises de ce type, plutôt que la balise HTML personnalisée (qui fonctionne également pour les images) car un paramètre de gestion du cache permet de faire en sorte que la balise soit bien déclenchée même si l’image appelée est déjà en cache sur le navigateur du client.
Les paramètres avancés des balises Google Tag Manager
Chaque balise dispose d’un paramétrage qui lui est propre. Nous verrons en détail le paramétrage des balises Google Analytics 4 dans la partie cas pratique de cette formation.
En revanche, nous retrouvons sur toutes les balises les mêmes paramètres avancés. Ces paramètres nous permettent :
- De définir la priorité de déclenchement d’une balise par rapport aux autres balises. Les balises sont déclenchées en commençant par celles ayant la priorité la plus élevée.
- De mettre en place un calendrier (une période donnée) pendant lequel une balise peut être déclenchée.
- De déclencher une balise uniquement si le conteneur est publié. Cela permet d’éviter le déclenchement d’une balise dans les environnements de test.
- De contrôler la façon dont est déclenchée une balise (illimité, une fois par événement, une fois par page).
- De mettre en place un séquençage de balise : définir une balise à déclencher avant le déclenchement d’une balise en cours de création, et/ou une balise à déclencher après le déclenchement d’une balise en cours de création.
- D’ajouter des métadonnées supplémentaires associées à une balise.
- D’examiner et modifiez le comportement de cette balise par rapport à notre CMP (encore en beta).
Voilà pour les balises !
Cas pratiques
Avant toute chose, voici quelques informations :
- Dans ces cas pratiques, pour simplifier la compréhension, nous n’avons pas intégré le consentement des utilisateurs dans le déclenchement des balises. Il va de soi que c’est quelque chose que vous devez faire pour être conforme au RGPD.
- De notre côté, le site web utilisé est boryl.fr.
- Nous aborderons uniquement les cas d’utilisation les plus fréquents.
Comment installer Google Tag Manager ?
Tout d’abord, nous devons créer un compte ainsi qu’un conteneur Google Tag Manager (GTM) avec notre compte Gmail à l’adresse suivante :
https://marketingplatform.google.com/intl/fr/about/tag-manager/
Une fois connectés, nous arrivons sur un dashboard vide, comme ci-dessous :

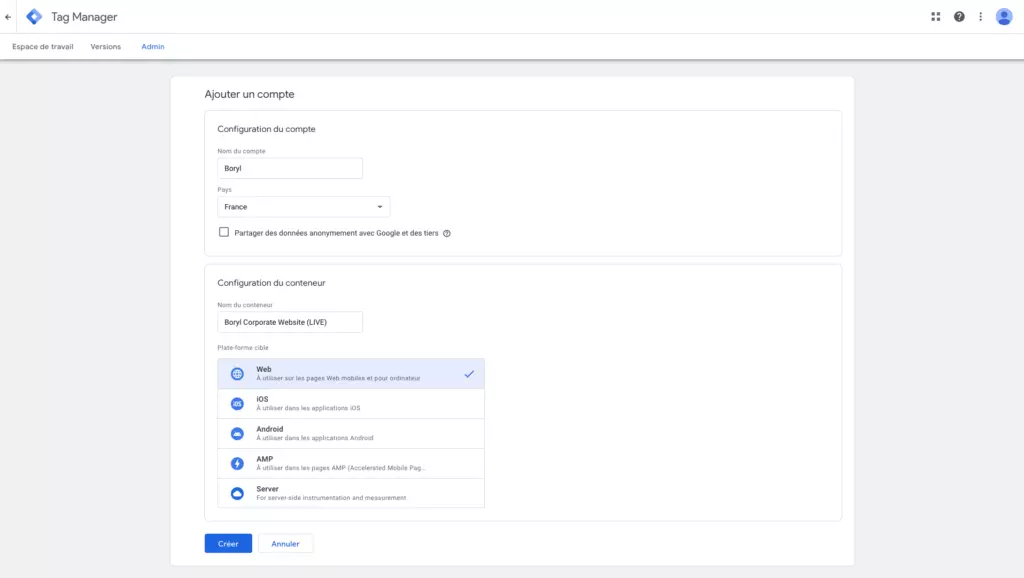
Cliquons sur « Créer un compte », renseignons les informations demandées, puis cliquons sur « Créer » :

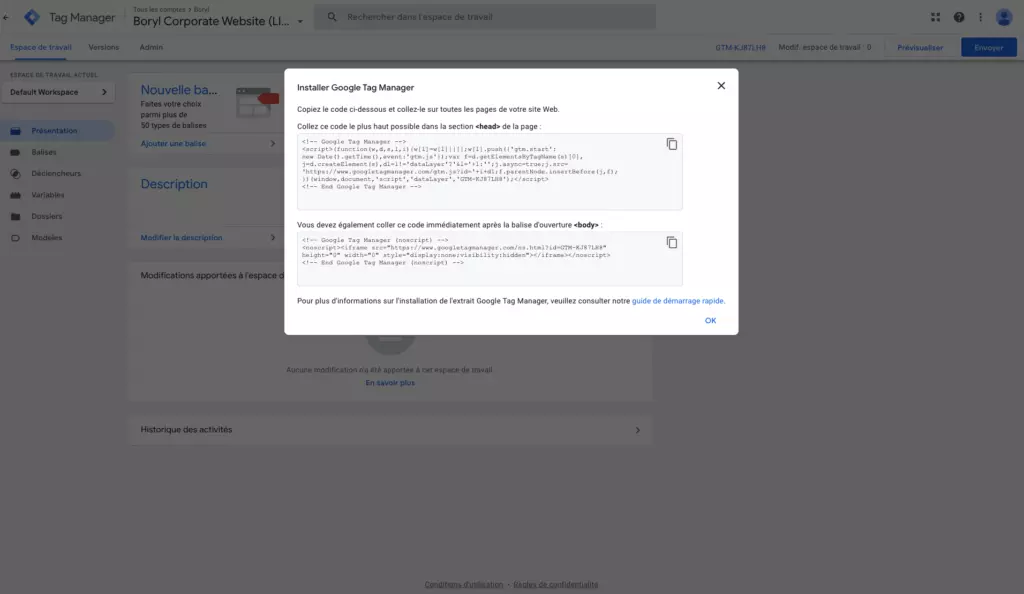
Acceptons les conditions légales et notre balise conteneur apparaît :

Comme bien expliqué par Google, intégrons la première balise juste après l’ouverture de la balise <head> sur chaque page de notre site, et la seconde juste après l’ouverture de la balise <body>.
Par mesure de sécurité, intégrons ce petit script avant la première balise afin de s’assurer que le dataLayer s’initialise correctement :
<script>
window.dataLayer = window.dataLayer || [];
</script>La configuration initiale de Google Tag Manager (GTM) est terminée !
Comment réaliser une recette du dataLayer sur Google Tag Manager ?
Dans le cas d’un plan de taggage implémenté par un développeur via des événements personnalisés et/ou autres variables envoyées dans le dataLayer par le back-office, il est essentiel de vérifier si ces données sont correctement envoyées.
Correctement envoyé signifie que les données sont envoyées au bon moment et qu’elles sont correctes.
Pour réaliser cette vérification, nous pouvons utiliser le mode de prévisualisation de Google Tag Manager (GTM).
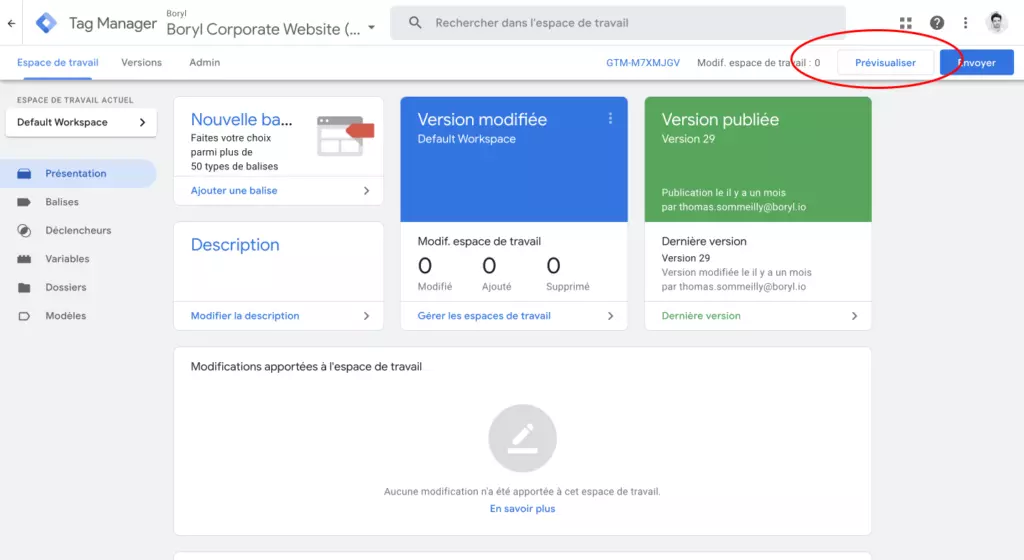
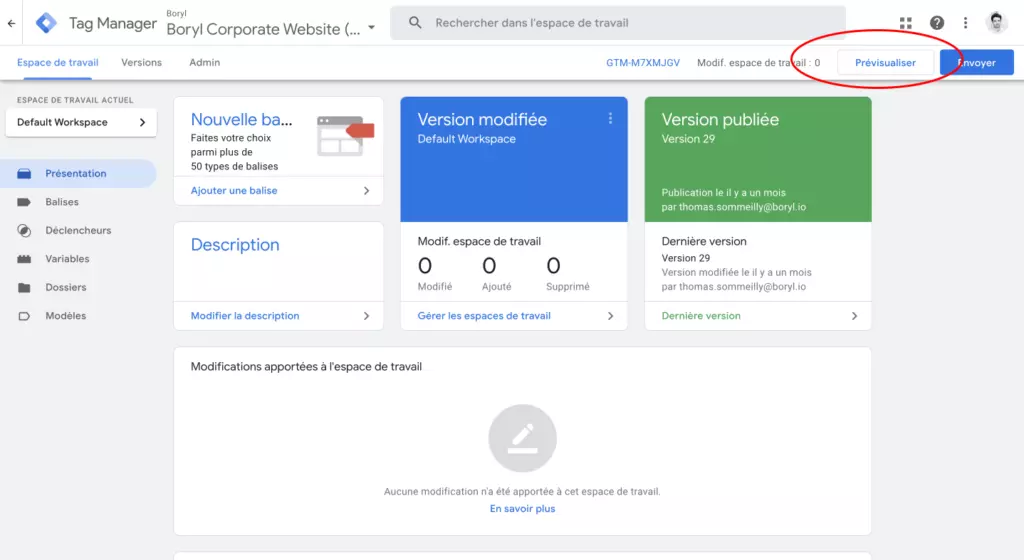
Pour ce faire, rendons-nous sur un compte et conteneur Google Tag Manager (GTM), cliquons sur « Prévisualiser » en haut à droite, renseignons l’URL de notre site web et nous arrivons sur le mode de prévisualisation :


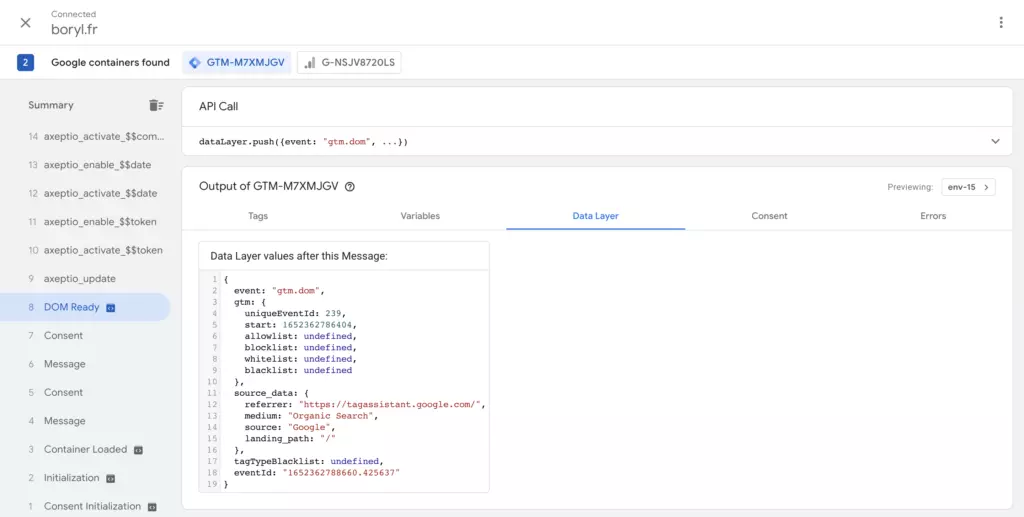
sur notre site web, nous pouvons vérifier dans la colonne « Summary » de gauche que les événements se déclenchent réellement et au bon moment.
En cliquant sur « Data Layer » comme sur ci-dessus, nous pouvons vérifier que les informations envoyées sont correctes et complètes.
Voilà pour la recette du dataLayer sur Google Tag Manager (GTM) !
À savoir, il est également possible de réaliser cette recette en utilisant la console d’un navigateur.
Comment créer une variable JavaScript personnalisé sur Google Tag Manager ?
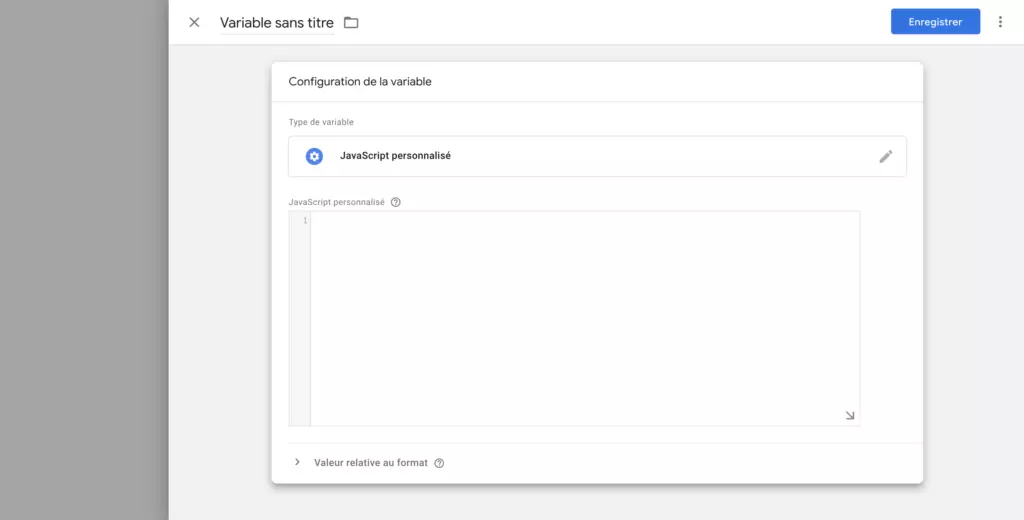
Pour créer une variable JavaScript personnalisée, rendons-nous sur un compte et conteneur Google Tag Manager (GTM) onglet « Variables », cliquons sur « Nouvelle » au niveau de la section « Variables définies par l’utilisateur », et sélectionnons « JavaScript personnalisé ». Nous arrivons sur cette page :

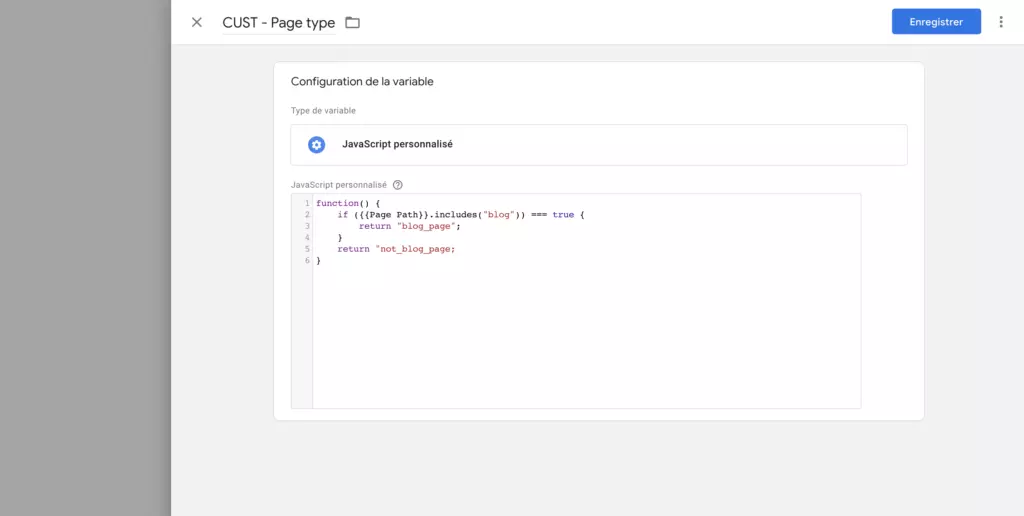
Pour cet exemple nous aimerions créer une variable qui nous indique si la page active est une page du blog ou non. Sans trop rentrer dans les détails techniques, voici à quoi cela ressemblerait :

En français cela donnerait : si le chemin de l’URL de la page active contient « blog » alors je retourne la valeur « blog_page » sinon je retourne la valeur « not_blog_page ».
On vous partagera bientôt une formation sur les fondamentaux du JavaScript pour la web analyse !
Voilà pour la création d’une variable JavaScript personnalisé sur Google Tag Manager (GTM) !
Sans oublier de nommer la variable et de l’enregistrer 😉
Comment créer une variable dataLayer sur Google Tag Manager ?
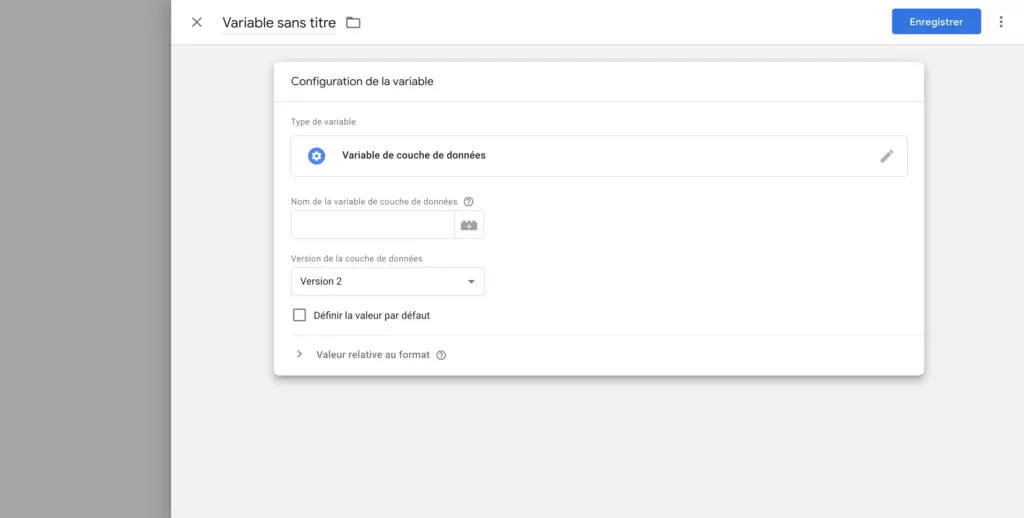
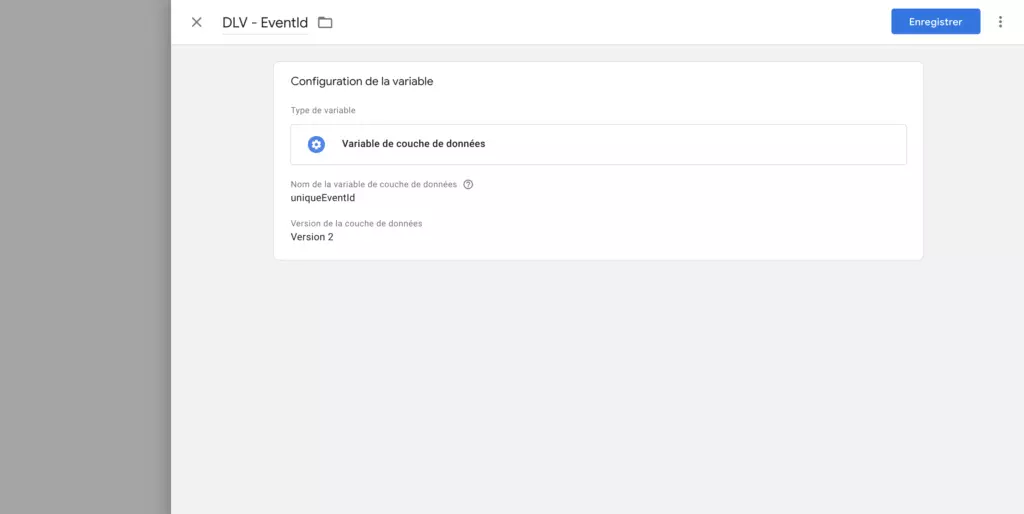
Pour créer une variable dataLayer, rendons-nous sur un compte et conteneur Google Tag Manager (GTM) onglet « Variables », cliquons sur « Nouvelle » au niveau de la section « Variables définies par l’utilisateur », et sélectionnons « Variable de couche de données ». Nous arrivons sur cette page :

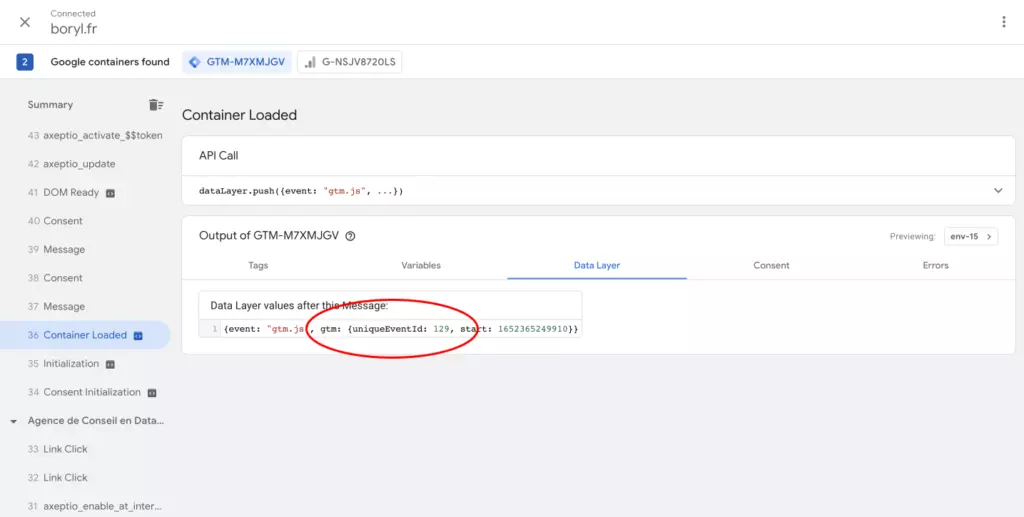
Pour cet exemple, nous aimerions créer une variable qui récupère dans le dataLayer la valeur de la clé « uniqueEventId » d’un événement envoyé dans le dataLayer :

Pour ce faire, nous avons juste à entrer « uniqueEventId » dans le champ « Nom de la variable de couche de données », nommer puis enregistrer :

Voilà pour la création d’une variable dataLayer sur Google Tag Manager (GTM) !
Comment créer une variable constante sur Google Tag Manager ?
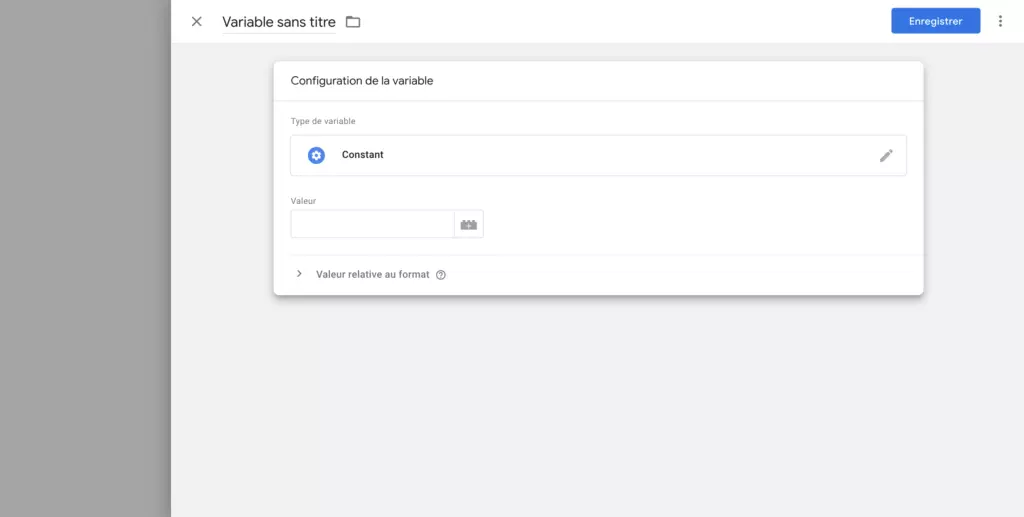
Pour créer une variable constante, rendons-nous sur un compte et conteneur Google Tag Manager (GTM) onglet « Variables », cliquons sur « Nouvelle » au niveau de la section « Variables définies par l’utilisateur », et sélectionnons « Constant ». Nous arrivons sur cette page :

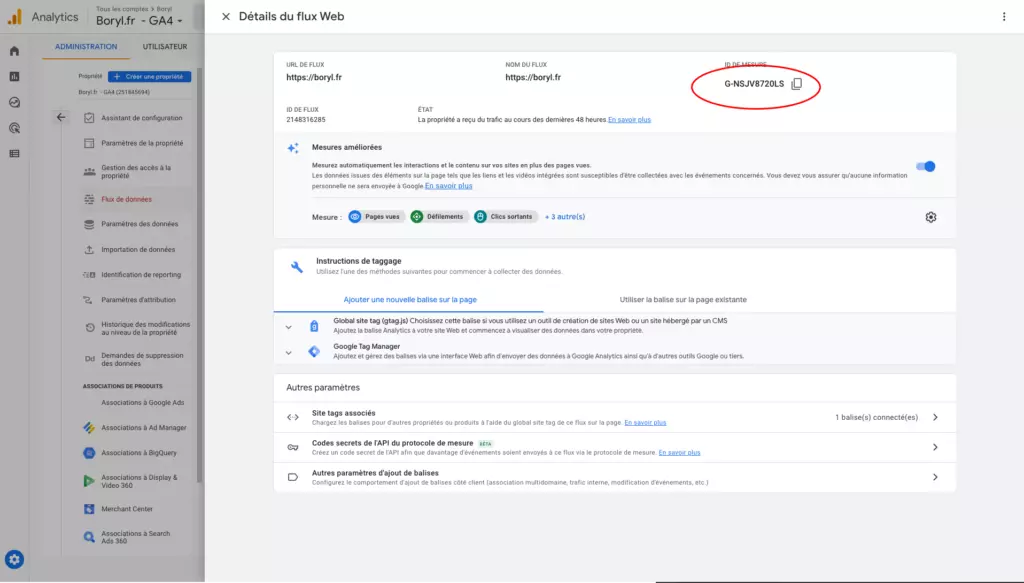
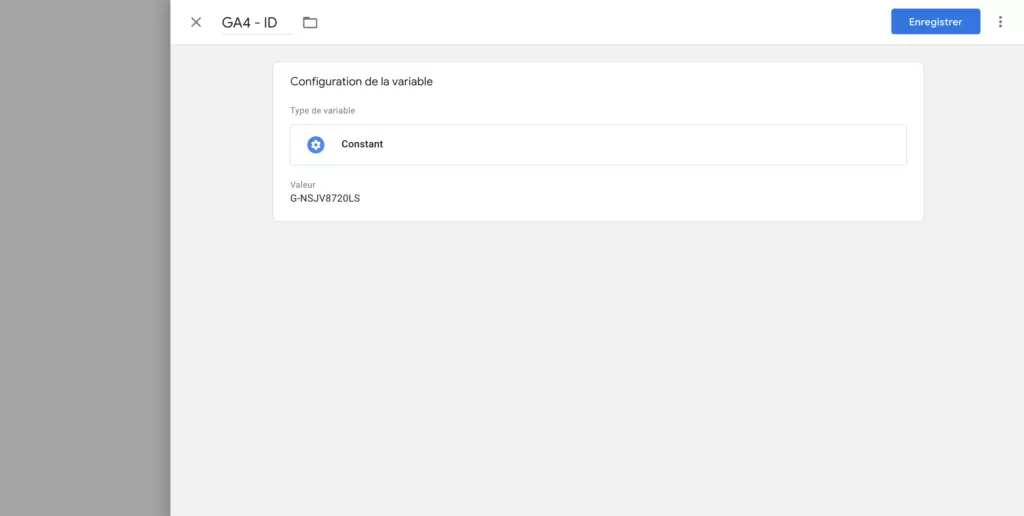
Pour cet exemple, nous aimerions créer une variable que nous réutiliserons dans la création des balises Google Analytics 4 à la fin de cette formation. La valeur fixe que nous voulons stocker dans cette variable est l’ID de notre flux de données Google Analytics 4 que nous avons récupéré sur GA :

Pour ce faire, nous avons juste à entrer notre ID dans le champ « Valeur », nommer puis enregistrer :

Voilà pour la création d’une variable constante sur Google Tag Manager (GTM) !
Comment créer un déclencheur de type événement personnalisé sur Google Tag Manager ?
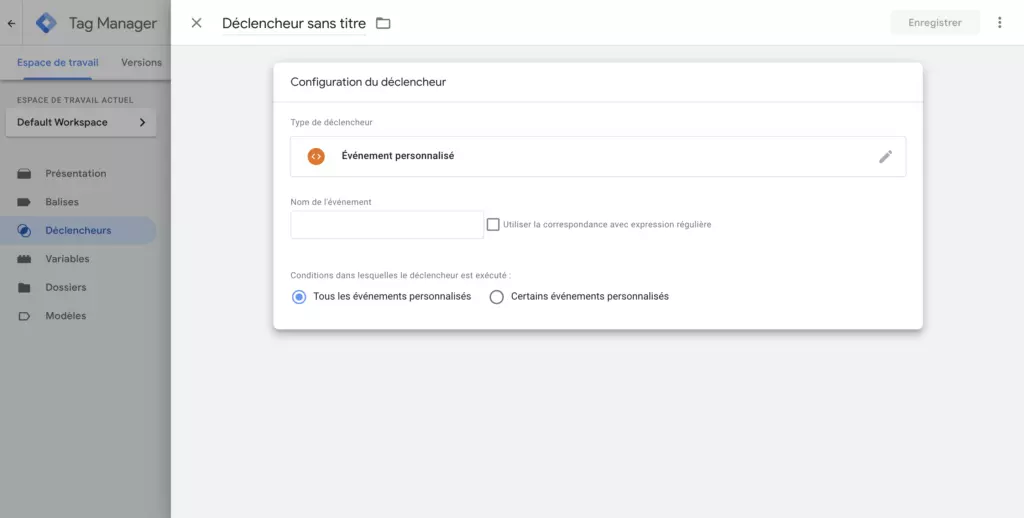
Pour créer un déclencheur de type événement personnalisé, rendons-nous sur un compte et conteneur Google Tag Manager (GTM) onglet « Déclencheurs », cliquons sur « Nouveau », et sélectionnons « Événement personnalisé ». Nous arrivons sur cette page :

Pour cet exemple, nous aimerions créer un déclencheur que nous associerons à la fin de cette formation à une balise. Nous aimerions que ce déclencheur s’active lorsque qu’une soumission de formulaire sur cette page est réalisée :
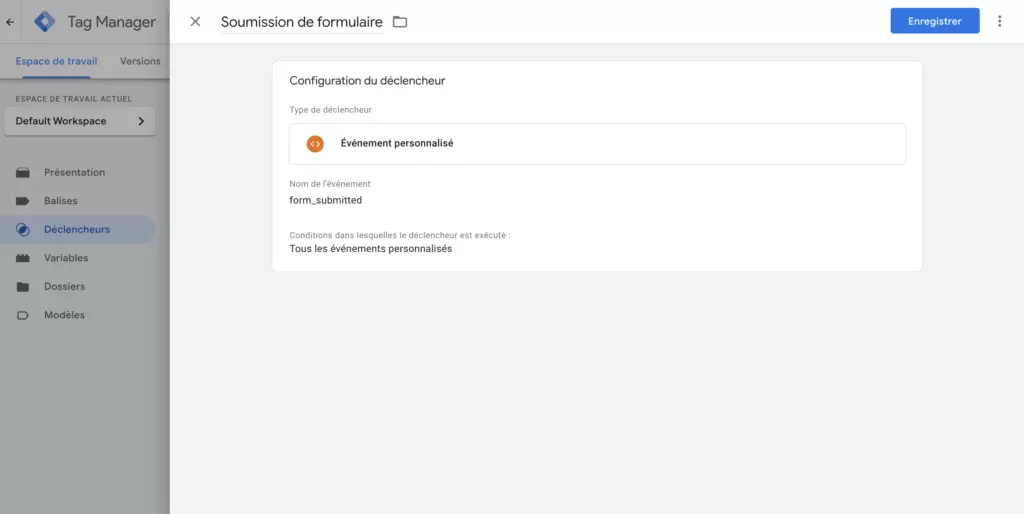
Pour ce faire, nous avons juste à entrer le nom de l’événement (form_submitted) qui remonte dans le dataLayer lorsqu’un formulaire est envoyé dans le champ « Nom de l’événement », nommer puis enregistrer :

De notre côté, l’événement « form_submitted » est un événement personnalisé envoyé par le back-office dans le dataLayer.
Voilà pour la création d’un déclencheur de type événement personnalisé sur Google Tag Manager (GTM) !
Comment créer un déclencheur de type clic lien sur Google Tag Manager ?
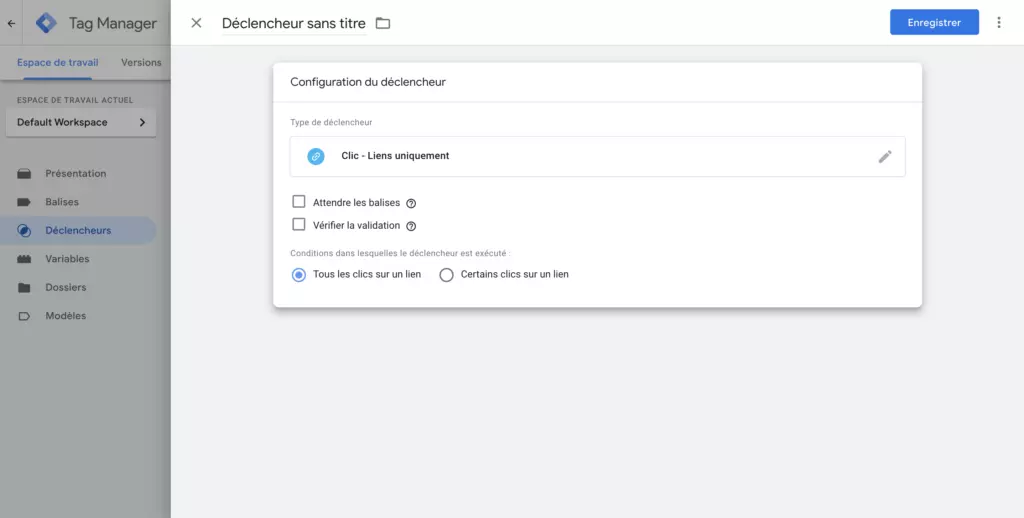
Pour créer un déclencheur de type clic sur lien, rendons-nous sur un compte et conteneur Google Tag Manager (GTM) onglet « Déclencheurs », cliquons sur « Nouveau », et sélectionnons « Clic – Liens uniquement ». Nous arrivons sur cette page :

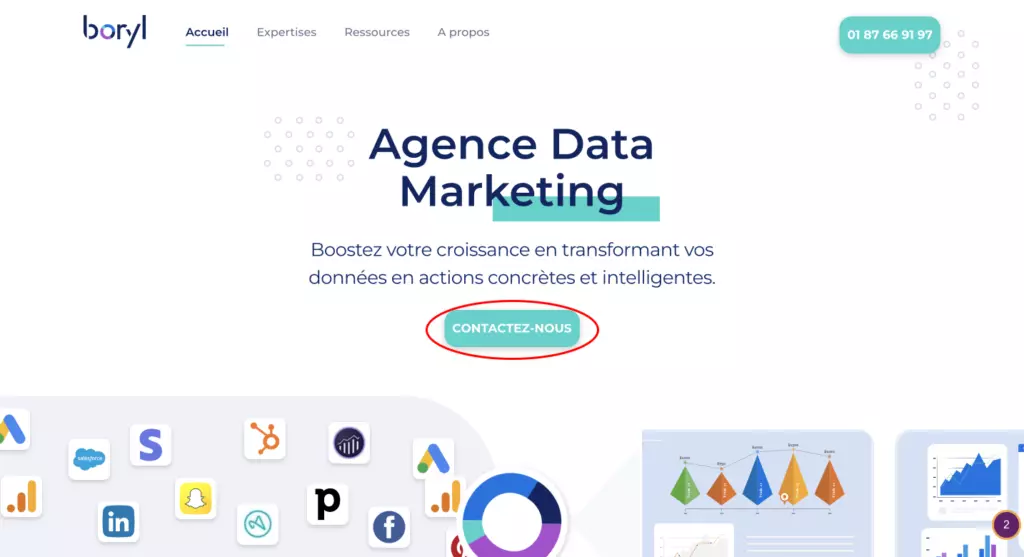
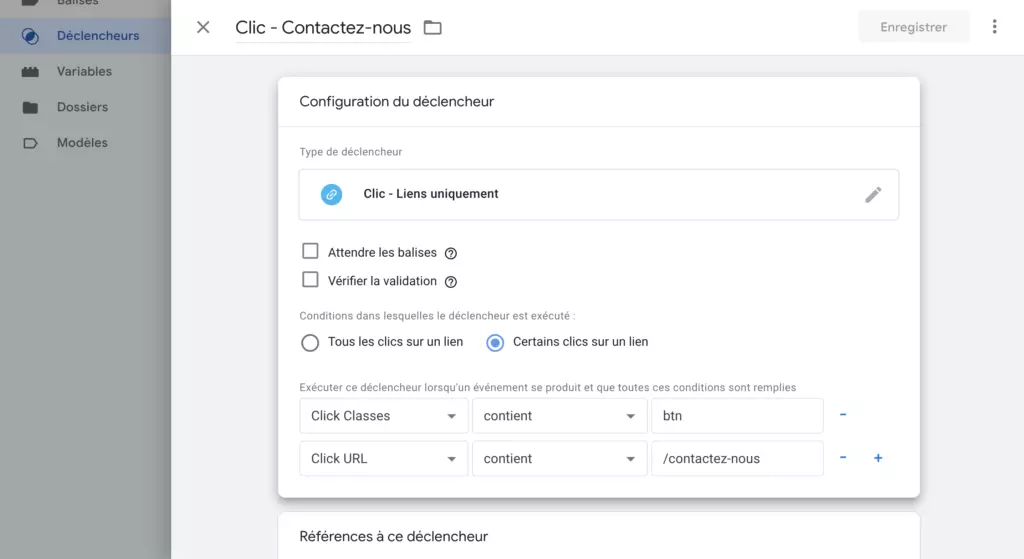
Pour cet exemple, nous aimerions créer un déclencheur qui s’active lorsqu’un des boutons de notre site web « CONTACTEZ-NOUS » est cliqué :

Pour ce faire, configurons le déclencheur de cette manière, nommons-le, et enregistrons :

Dans cette configuration, nous avons :
- Coché « Certains clics sur un lien » car nous ne voulons pas activer ce déclencheur à chaque fois qu’un lien est cliqué.
- Conditionné « Click Classes » contient « btn » car tous les boutons « CONTACTEZ NOUS » ont cette chaîne de caractère dans l’attribut class.

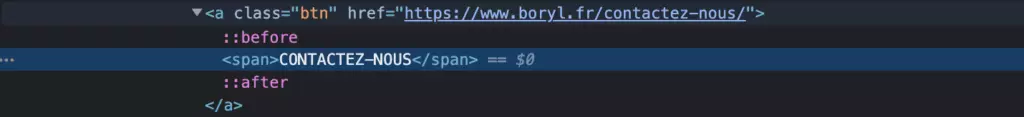
- Conditionné « Click URL » contient « /contactez-nous » car tous les boutons « CONTACTEZ NOUS » pointes vers l’URL https://www.boryl.fr/contactez-nous/.
Voilà pour la création d’un déclencheur de type clic lien sur Google Tag Manager (GTM) !
Comment utiliser les regex dans un déclencheur sur Google Tag Manager ?
Les expressions régulières peuvent permettre de diminuer le nombre de conditionnements sur un même déclencheur.
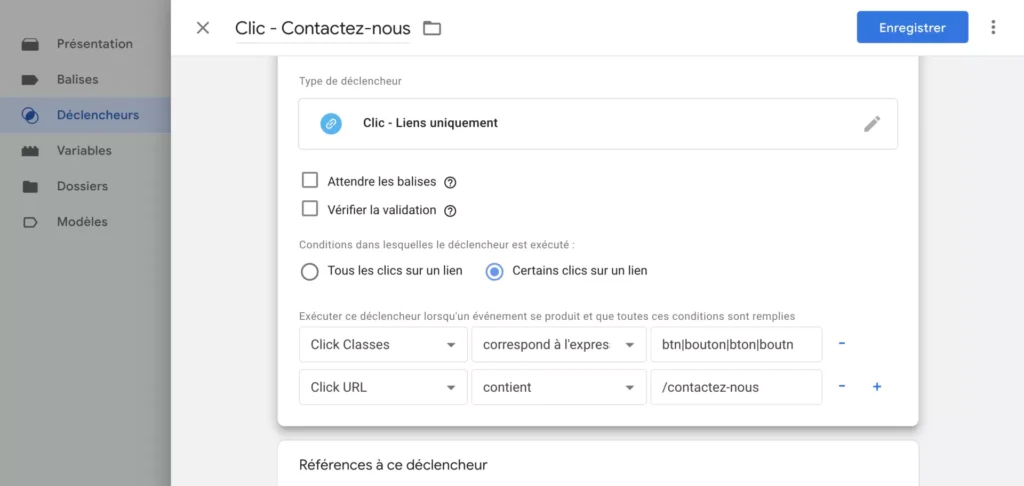
Par exemple, si nous reprenons l’exemple précédent en partant de l’hypothèse qu’il existe 4 classes différentes pour l’intégralité des boutons « CONTACTEZ-NOUS » de notre site web à savoir :
- btn
- bouton
- bton
- boutn
Au lieu de rajouter 3 conditionnements, nous pouvons créer un conditionnement sur expression régulière comme ceci :

On vous partagera bientôt une formation sur les fondamentaux des expressions régulières pour la web analyse !
Voilà pour l’utilisation des expressions régulières dans un déclencheur sur Google Tag Manager (GTM) !
Comment déployer la balise « Google Analytics : Configuration GA4 » sur Google Tag Manager ?
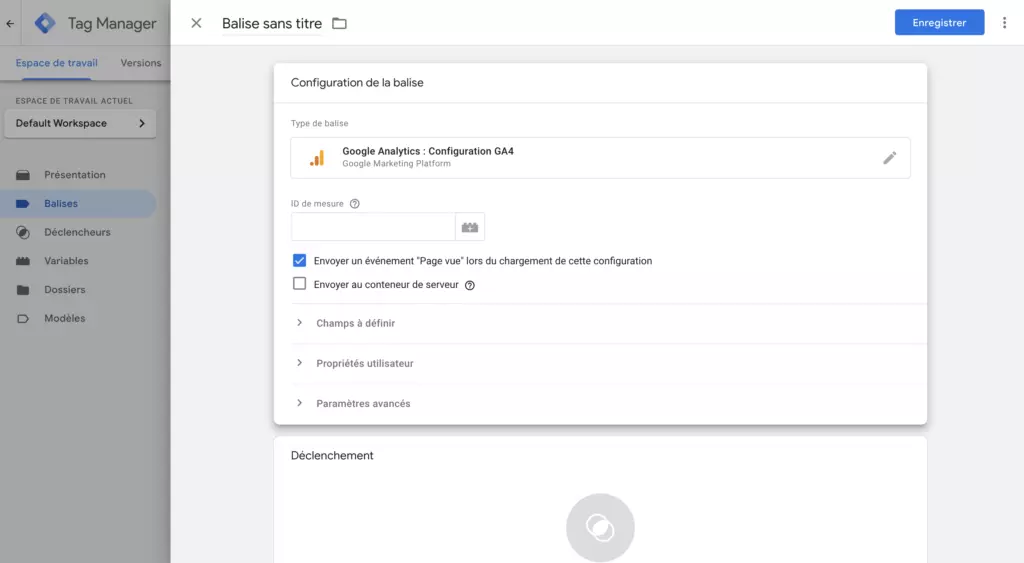
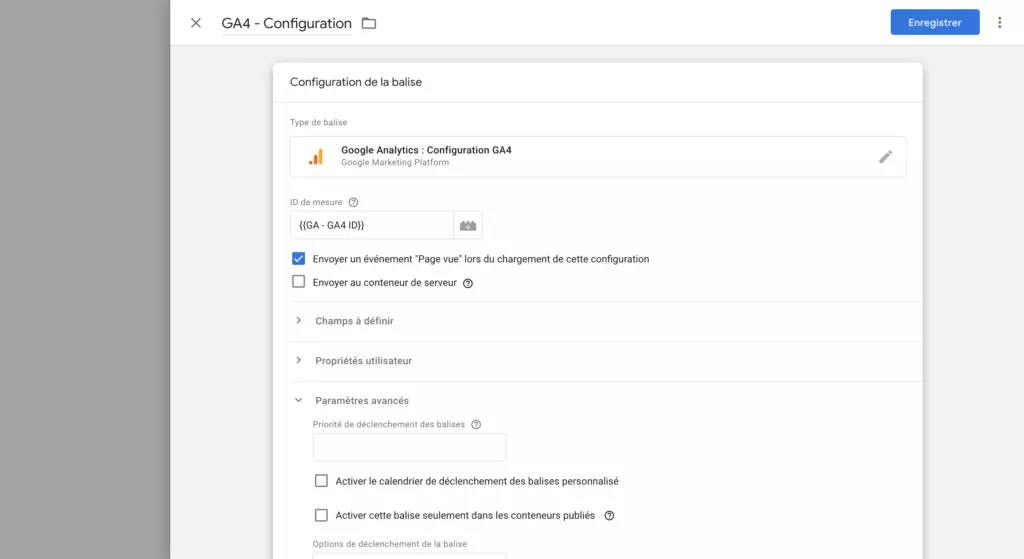
Pour déployer la balise « Google Analytics : Configuration GA4 », rendons-nous sur un compte et conteneur Google Tag Manager (GTM) onglet « Balises », cliquons sur « Nouvelle », et sélectionnons « Google Analytics : Configuration GA4 ». Nous arrivons sur cette page :

Sélectionnons la variable constante que nous avons créée juste avant dans « ID de mesure », cochons « Envoyer un événement Page vue lors du chargement de cette configuration », associons à cette balise le déclencheur « All Pages », nommons la balise puis enregistrons :

Voilà pour le déploiement de la balise “Google Analytics : Configuration GA4” sur Google Tag Manager (GTM) !
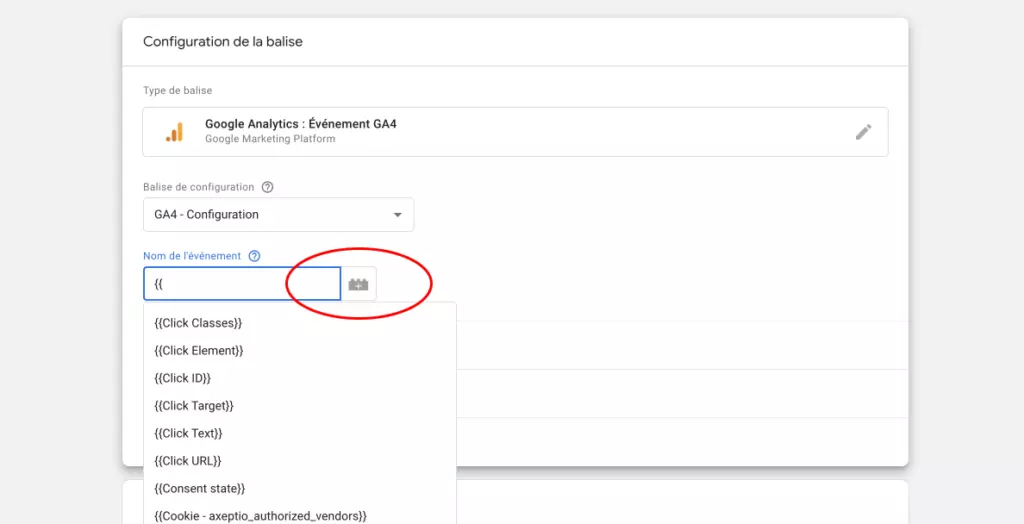
Comment déployer la balise « Google Analytics : Événement GA4 » sur Google Tag Manager ?
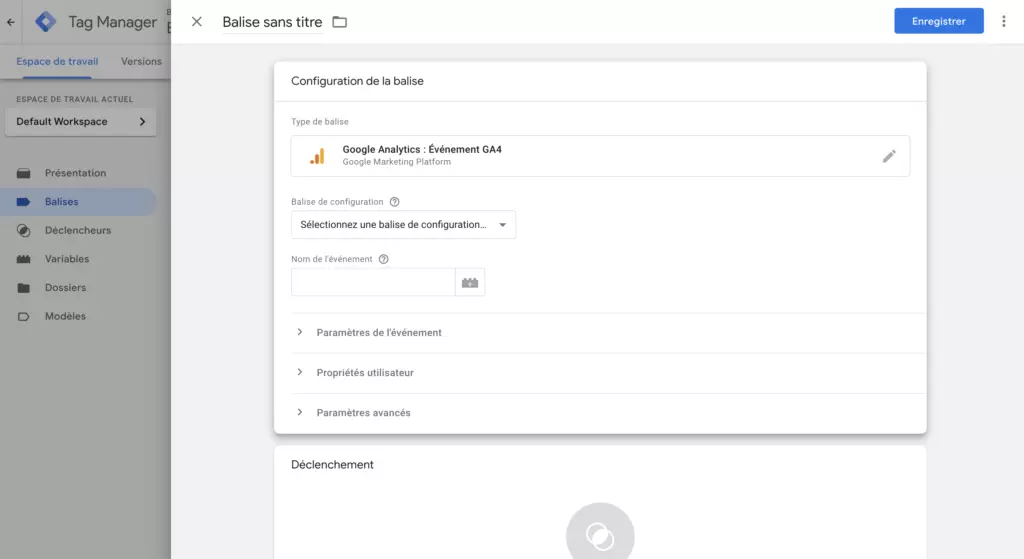
Pour déployer la balise « Google Analytics : Événement GA4 », rendons-nous sur un compte et conteneur Google Tag Manager (GTM) onglet « Balises », cliquons sur « Nouvelle », et sélectionnons « Google Analytics : Événement GA4 ». Nous arrivons sur cette page :

Avec cette balise, nous aimerions tracker les envois de formulaire réalisés sur cette page :
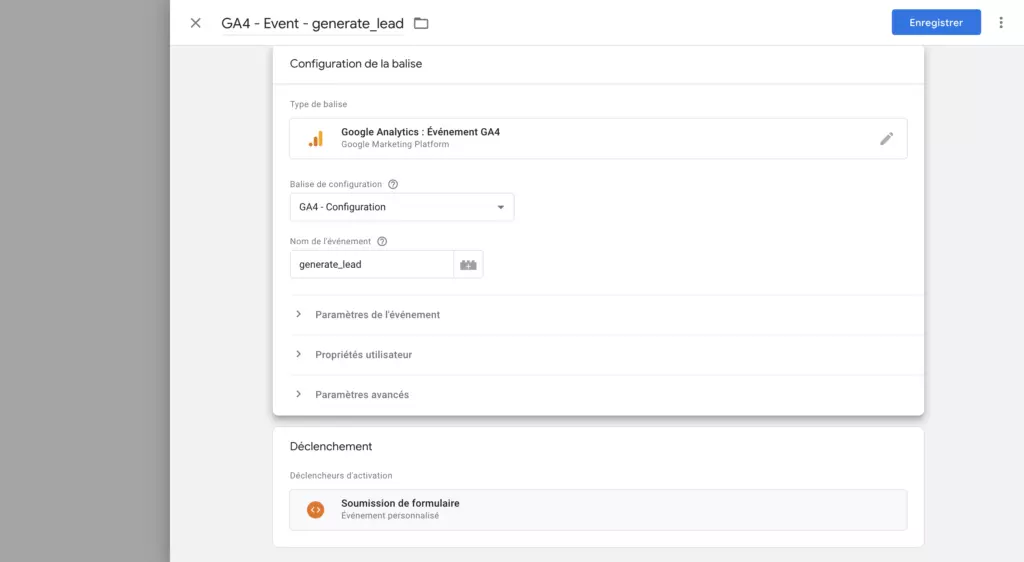
Pour ce faire, sélectionnons la balise de configuration créée juste avant dans « Balise de configuration », renseignons le nom de l’événement (generate_lead) dans « Nom de l’événement », associons à cette balise le déclencheur de type événement personnalisé que nous avons créé un peu plus haut, nommons la balise puis enregistrons :

Voilà pour le déploiement de la balise « Google Analytics : Événement GA4 » sur Google Tag Manager (GTM) !
Comment réaliser une recette des balises sur Google Tag Manager ?
Dès lors qu’une configuration de Google Tag Manager (GTM) est réalisée, il est important de vérifier si les balises sont correctement déclenchées.
Correctement déclenché signifie que les balises sont déclenchées au bon moment et que les données qui y sont associées sont complètes et correctes.
Pour réaliser cette vérification, nous pouvons utiliser le mode de prévisualisation de Google Tag Manager (GTM).
Pour ce faire, rendons-nous sur un compte et conteneur Google Tag Manager (GTM), cliquons sur « Prévisualiser » en haut à droite, renseignons l’URL de notre site web et nous arrivons sur le mode de prévisualisation :

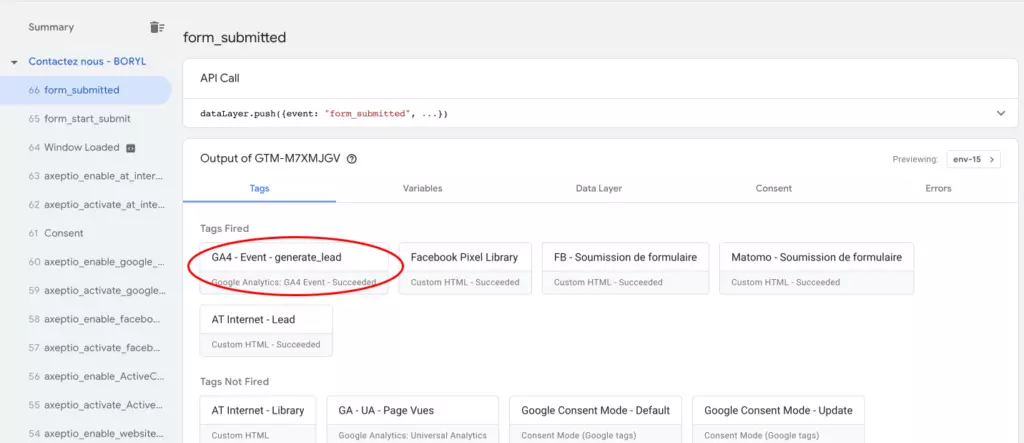
Vérifions que la balise « Google Analytics : Événement GA4 » que nous venons de créer se déclenche correctement. Pour ce faire, nous allons simuler un envoi de formulaire et vérifier que la balise se déclenche réellement :

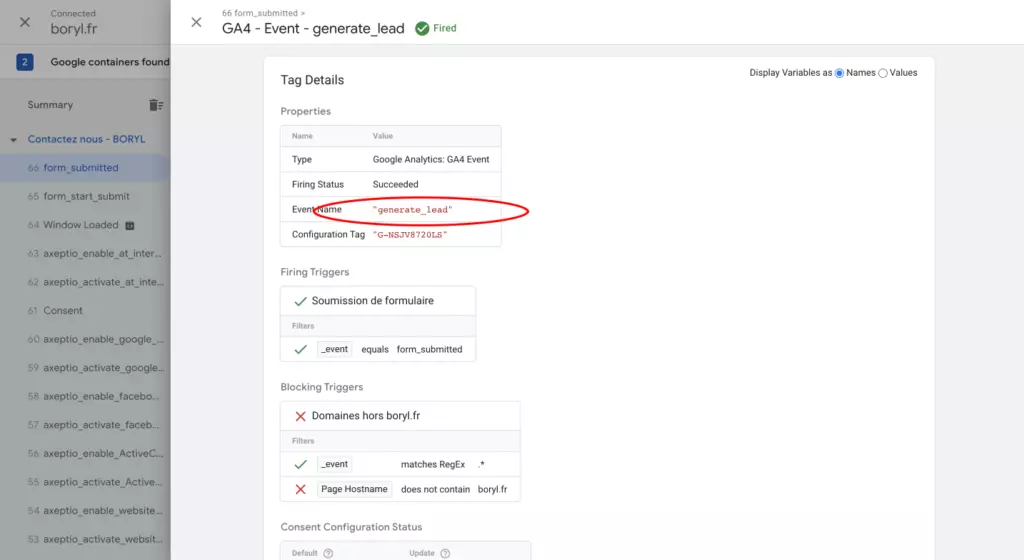
Tout va bien, notre balise se déclenche au bon moment ! Si nous cliquons sur la balise, nous pouvons également voir que le nom d’événement qui remonte dans Google Analytics 4 est correcte :

Voilà, c’est terminé ! 🤓
N’hésitez pas à nous envoyer un petit message si vous avez des questions 😉
Une seconde version de cette formation sera partagée dans les prochains mois avec de nouveaux cas pratiques.
- 1. Qu’est-ce qu’un Tag Management System (TMS) ?
- 2. Pourquoi utiliser Google Tag Manager ?
- 3. Comment fonctionne Google Tag Manager (Client-Side) ?
- 4. Zoom sur le dataLayer Google Tag Manager
- a. Qu’est-ce qu’un dataLayer ?
- b. À quoi ressemble un dataLayer Google Tag Manager ?
- c. Comment initialiser un dataLayer Google Tag Manager ?
- d. Comment envoyer des données dans un dataLayer Google Tag Manager ?
- e. Qu’est-ce qu’un événement dataLayer Google Tag Manager ?
- f. Comment structurer correctement les données envoyées au dataLayer Google Tag Manager ?
- 5. Zoom sur les variables Google Tag Manager
- a. Les variables Google Tag Manager intégrées
- b. Les variables Google Tag Manager définies par l’utilisateur
- c. Quelques autres informations importantes sur les variables Google Tag Manager
- 6. Zoom sur les déclencheurs Google Tag Manager
- a. Liste des déclencheurs Google Tag Manager
- 7. Zoom sur les balises Google Tag Manager
- a. 2 typologies de balise Google Tag Manager
- b. Les paramètres avancés des balises Google Tag Manager
- 8. Cas pratiques
- a. Comment installer Google Tag Manager ?
- b. Comment réaliser une recette du dataLayer sur Google Tag Manager ?
- c. Comment créer une variable JavaScript personnalisé sur Google Tag Manager ?
- d. Comment créer une variable dataLayer sur Google Tag Manager ?
- e. Comment créer une variable constante sur Google Tag Manager ?
- f. Comment créer un déclencheur de type événement personnalisé sur Google Tag Manager ?
- g. Comment créer un déclencheur de type clic lien sur Google Tag Manager ?
- h. Comment utiliser les regex dans un déclencheur sur Google Tag Manager ?
- i. Comment déployer la balise « Google Analytics : Configuration GA4 » sur Google Tag Manager ?
- j. Comment déployer la balise « Google Analytics : Événement GA4 » sur Google Tag Manager ?
- k. Comment réaliser une recette des balises sur Google Tag Manager ?