Définition courte
Qu’est-ce qu’un dataLayer ?
Un dataLayer (couche de données en français) n’est rien d’autre qu’un espace sur le navigateur d’un utilisateur où vous pouvez stocker des informations.
Il est généralement lié à un Tag Management System (gestionnaire de balises en français) comme Google Tag Manager.
L’objectif principal du dataLayer est de stocker des informations relatives à la visite d’un utilisateur sur votre site web afin que Google Tag Manager puisse les utiliser dans ses balises et déclencheurs.
En utilisant les données envoyées dans le dataLayer, Google Tag Manager est en mesure d’envoyer les bonnes informations, au bon moment, dans vos différentes plateformes tierces comme Google Analytics 4, Matomo Analytics, Piano Analytics, Facebook Ads, ou encore à votre serveur proxy dans le cas d’un tracking server-side.
Techniquement, le dataLayer est un Array JavaScript (un tableau) qui stocke temporairement des informations dans un ou plusieurs objets.
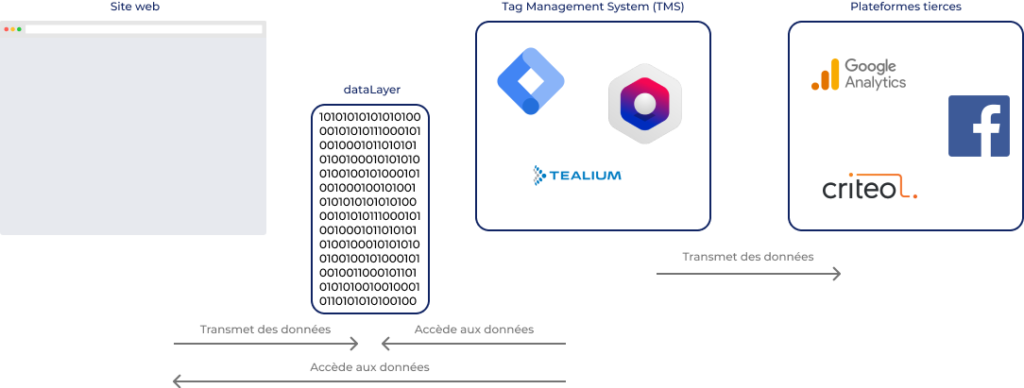
C’est un intermédiaire dans le processus de collecte de données entre ce qu’il se passe sur votre site web et Google Tag Manager.
Voici un petit schéma explicatif :
Si vous voulez aller plus loin sur le sujet, c’est un peu plus bas que ça se passe 👇 🤓
10 ressources data marketing à forte valeur ajoutée
1. Formation sur Google Analytics 4
2. Formation sur Google Tag Manager
3. Formation sur les paramètres UTM
4. Formation sur le plan de taggage
5. Formation sur Looker Studio
7. Formation sur Google Tag Manager Server-Side
8. Formation sur l’attribution marketing
Pour aller plus loin
À quoi ressemble un dataLayer Google Tag Manager ?
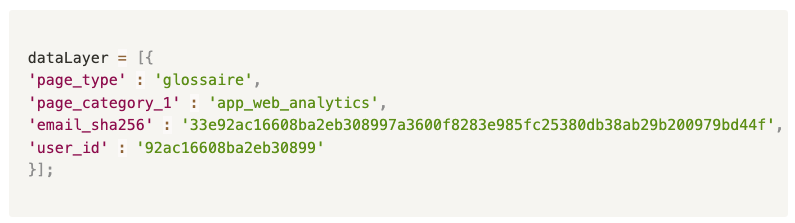
Voici ce à quoi ressemble un dataLayer spécifique à Google Tag Manager (exemple simplifié) :
Comme vous pouvez le voir, les données y sont stockées sous la forme de paires clé-valeur (le nom de la variable et sa valeur).
Une bonne pratique consiste à structurer les informations stockées de manière cohérente de façon à pouvoir s’y retrouver facilement.
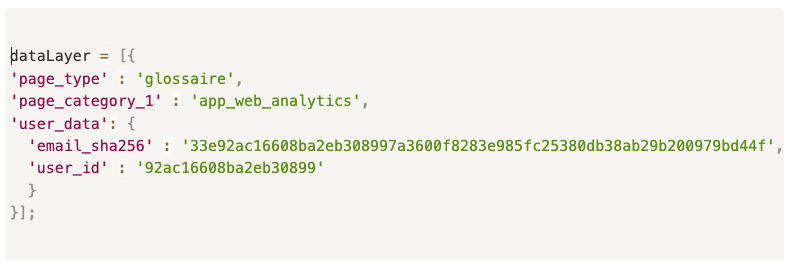
On préférera ainsi (par exemple) regrouper l’intégralité des données utilisateur dans un dictionnaire commun. Voici ce à quoi cela pourrait ressembler :
Les deux exemples présentés ci-dessus sont corrects, mais le second est mieux structuré que le premier.
L’initialisation du dataLayer Google Tag Manager
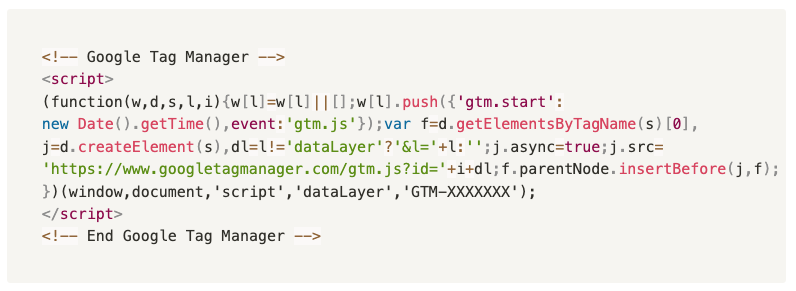
Dès lors que vous implémentez la balise conteneur de Google Tag Manager sur toutes les pages de votre site web, à chaque chargement de page, le dataLayer sera initialisé. Voici ce à quoi ressemble la balise conteneur de Google Tag manager :
Cependant, pour des questions de sécurité, nous préférons déclencher un script d’initialisation du dataLayer avant cette balise conteneur afin de s’assurer d’une bonne initialisation. Voici ce à quoi ressemble ce script :
Ce script initialise le dataLayer s’il n’existe pas, ou ne fait rien s’il existe déjà.
Il est très courant d’initialiser le dataLayer avec des variables “contextuelles” qui peuvent être liées à la page en elle-même ou bien à l’utilisateur dans le but de pouvoir s’en servir dans les événements collectés lors d’une page vue.
Une variable contextuelle peut par exemple être :
- Le type de la page vue concernée (article de blog, définition du glossaire, etc)
- La catégorie de la page vue concernée (web analytics, business intelligence, etc)
- Un ID utilisateur
- Etc
Les informations envoyées dans le dataLayer avant la balise conteneur de Google Tag Manager (GTM) sont considérées comme des informations d’initialisation.
Qu’est-ce que dataLayer.push() ?
“dataLayer.push()” est une méthode JavaScript qui peut être utilisée sur un Array JavaScript (comme le dataLayer par exemple). Cette méthode permet d’envoyer des informations dans le dataLayer. Le développeur en charge de l’intégration du plan de taggage utilisera donc souvent cette méthode pour envoyer des données dans le dataLayer.
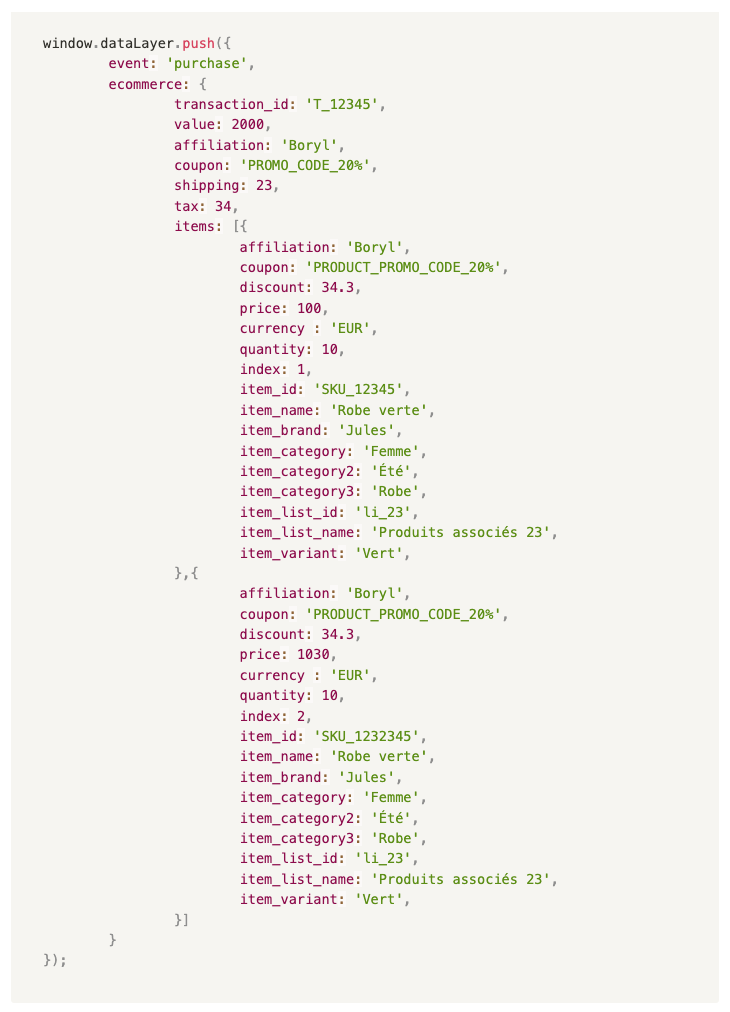
Voici un exemple d’envoi de données dans le dataLayer avec la méthode dataLayer.push() :
Les 2 “manières” d’envoyer des informations dans le dataLayer Google Tag manager
Lorsque vous envoyez des données dans le dataLayer, vous pouvez choisir d’y joindre ou non la variable ‘event’ (comme dans l’exemple juste au-dessus).
L’ajout de la paire clé-valeur ‘event’ : ‘event_name’ lors de l’envoi d’information dans le dataLayer induit un changement d’état de ce dernier qui lui-même va provoquer une évaluation des conditions d’exécution des déclencheurs du conteneur Google Tag Manager concerné, et au besoin, déclencher une ou plusieurs balises afin d’envoyer des données dans les plateformes tierces.
Quelques autres informations importantes sur le dataLayer Google Tag Manager
Voici d’autres points importants à retenir sur le dataLayer :
- Le dataLayer a une durée de vie qui s’étend du chargement d’une page, jusqu’au prochain chargement de page. Il est réinitialisé à chaque chargement de page.
- Lorsque le conteneur est chargée, Google Tag Manager commence à traiter tous les « push » dans le dataLayer mis en file d’attente. Google Tag Manager traite les « push » selon le principe du premier entré, premier sorti : chaque « push » est traité un par un, dans l’ordre, où il a été reçu.
- Si une variable contextuelle non liée à un événement est envoyée dans le dataLayer alors qu’une autre variable a déjà le même nom, la nouvelle valeur de la variable remplacera la valeur existante (les balises déclenchées précédemment avec l’ancienne valeur ne sont pas affectées).
- Si une variable contextuelle non liée à un événement est envoyée et qu’aucune autre variable n’a le même nom, alors les autres variables continueront d’exister, et la nouvelle sera ajoutée.